Rgb 52,1,159 to Css #34019F Color code html values
Css 34019F Hex Color Code for rgb 52,1,159
Css Html color #34019F Hex color conversions, schemes, palette, combination, mixer, to rgb 52,1,159 colour codes.
Div Background-color : #34019F
.div{ background-color : #34019F; }
html #34019F color code
Text/Font color #34019F
.text{ color : #34019F; }
My text html color #34019F hex color code
Border html color #34019F hex color code
.border{ border:3px solid : #34019F; }
My div border color
Outline hex color #34019F
.outline{ outline:2px solid #34019F; }
My text outline color #34019F
css #34019F Color code html chart

|

|
css Text shadow : #34019F color
.shadow{ text-shadow: 10px 10px 10px #34019F; }
My text shadow
Css box shadow : #34019F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#34019F; }
My box shadow
Css Gradient html color #34019F code
.gradient{ background-color:#34019F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#34019F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #34019F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #34019F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #34019F 0%, #00000C 100%); background-image:linear-gradient(180deg, #34019F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #34019F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#34019F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#34019F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #34019F Color code html values
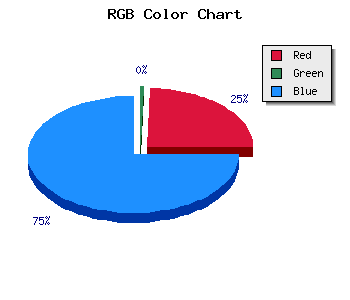
#34019F hex color code has red green and blue "RGB color" in the proportion of 20.39% red, 0.39% green and 62.35% blue.
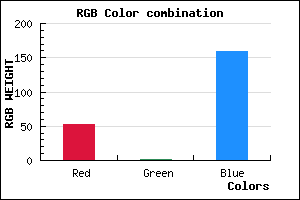
RGB percentage values corresponding to this are 52, 1, 159.
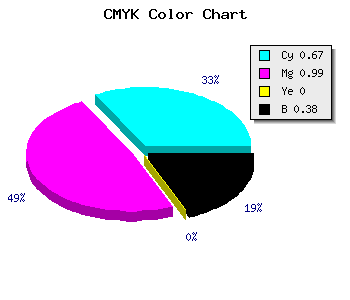
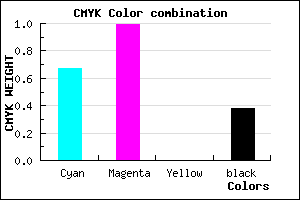
Html color #34019F has 0% cyan, 0% magenta, 0% yellow and 96% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #34019F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #34019F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #34019F Hex Color Conversion

|

|
CMYK Css #34019F Color code combination mixer
RGB Css #34019F Color Code Combination Mixer
Css #34019F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #34019F hex color
a{ color: #34019F; }
css h1,h2,h3,h4,h5,h6 : #34019F
h1,h2,h3,h4,h5,h6{ color: #34019F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 52,1,159 Text color with hexadecimal code
Text font color is Rgb (52,1,159)
color css codes
Luminosity of css #34019F hex color
- #080018 (524312) #080018
- #19004c (1638476) #19004c
- #2a017d (2752893) #2a017d
- #3b01b1 (3867057) #3b01b1
- #4c01e3 (4981219) #4c01e3
- #651afe (6626046) #651afe
- #874cfe (8867070) #874cfe
- #a980fe (11108606) #a980fe
- #cbb1ff (13349375) #cbb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #34019F (52,1,159) #34019F
- #22009A (34,0,154) #22009A
- #100095 (16,0,149) #100095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
Color Shades of css #34019F hex color
Tints of css #34019F hex color
- Darker/lighter shades: Hex color values:
- #000068 (52,1,159) #000068
- #4613B1 (70,19,177) #4613B1
- #5825C3 (88,37,195) #5825C3
- #6A37D5 (106,55,213) #6A37D5
- #7C49E7 (124,73,231) #7C49E7
- #8E5BF9 (142,91,249) #8E5BF9
- #A06DFF (160,109,255) #A06DFF
- #B27FFF (178,127,255) #B27FFF
- #C491FF (196,145,255) #C491FF
- #D6A3FF (214,163,255) #D6A3FF
- #E8B5FF (232,181,255) #E8B5FF
- #FAC7FF (250,199,255) #FAC7FF