Rgb 50,29,251 to Css #321DFB Color code html values
Css 321DFB Hex Color Code for rgb 50,29,251
Css Html color #321DFB Hex color conversions, schemes, palette, combination, mixer, to rgb 50,29,251 colour codes.
Div Background-color : #321DFB
.div{ background-color : #321DFB; }
html #321DFB color code
Text/Font color #321DFB
.text{ color : #321DFB; }
My text html color #321DFB hex color code
Border html color #321DFB hex color code
.border{ border:3px solid : #321DFB; }
My div border color
Outline hex color #321DFB
.outline{ outline:2px solid #321DFB; }
My text outline color #321DFB
css #321DFB Color code html chart

|

|
css Text shadow : #321DFB color
.shadow{ text-shadow: 10px 10px 10px #321DFB; }
My text shadow
Css box shadow : #321DFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#321DFB; }
My box shadow
Css Gradient html color #321DFB code
.gradient{ background-color:#321DFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#321DFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #321DFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #321DFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #321DFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #321DFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #321DFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#321DFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#321DFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #321DFB Color code html values
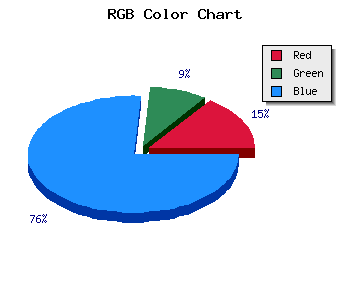
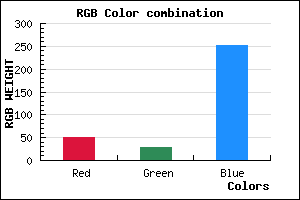
#321DFB hex color code has red green and blue "RGB color" in the proportion of 19.61% red, 11.37% green and 98.43% blue.
RGB percentage values corresponding to this are 50, 29, 251.
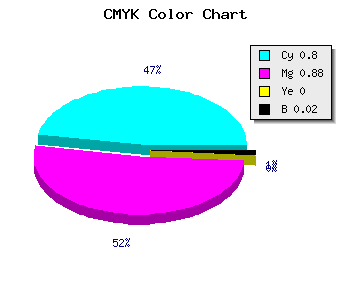
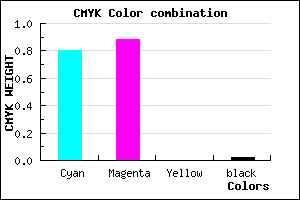
Html color #321DFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #321DFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #321DFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #321DFB Hex Color Conversion

|

|
CMYK Css #321DFB Color code combination mixer
RGB Css #321DFB Color Code Combination Mixer
Css #321DFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #321DFB hex color
a{ color: #321DFB; }
css h1,h2,h3,h4,h5,h6 : #321DFB
h1,h2,h3,h4,h5,h6{ color: #321DFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 50,29,251 Text color with hexadecimal code
Text font color is Rgb (50,29,251)
color css codes
Luminosity of css #321DFB hex color
- #030018 (196632) #030018
- #08014b (524619) #08014b
- #0e027c (918140) #0e027c
- #1303af (1246127) #1303af
- #1904e0 (1639648) #1904e0
- #321dfb (3284475) #321dfb
- #5f4efc (6246140) #5f4efc
- #8d81fd (9273853) #8d81fd
- #b9b2fe (12169982) #b9b2fe
- #e8e5ff (15263231) #e8e5ff
- lighter/Darker shades: Hex values:
- #321DFB (50,29,251) #321DFB
- #2004F6 (32,4,246) #2004F6
- #0E00F1 (14,0,241) #0E00F1
- #0000EC (0,0,236) #0000EC
- #0000E7 (0,0,231) #0000E7
- #0000E2 (0,0,226) #0000E2
- #0000DD (0,0,221) #0000DD
- #0000D8 (0,0,216) #0000D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #321DFB hex color
Tints of css #321DFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (50,29,251) #0000C4
- #442FFF (68,47,255) #442FFF
- #5641FF (86,65,255) #5641FF
- #6853FF (104,83,255) #6853FF
- #7A65FF (122,101,255) #7A65FF
- #8C77FF (140,119,255) #8C77FF
- #9E89FF (158,137,255) #9E89FF
- #B09BFF (176,155,255) #B09BFF
- #C2ADFF (194,173,255) #C2ADFF
- #D4BFFF (212,191,255) #D4BFFF
- #E6D1FF (230,209,255) #E6D1FF
- #F8E3FF (248,227,255) #F8E3FF