Rgb 50,29,187 to Css #321DBB Color code html values
Css 321DBB Hex Color Code for rgb 50,29,187
Css Html color #321DBB Hex color conversions, schemes, palette, combination, mixer, to rgb 50,29,187 colour codes.
Div Background-color : #321DBB
.div{ background-color : #321DBB; }
html #321DBB color code
Text/Font color #321DBB
.text{ color : #321DBB; }
My text html color #321DBB hex color code
Border html color #321DBB hex color code
.border{ border:3px solid : #321DBB; }
My div border color
Outline hex color #321DBB
.outline{ outline:2px solid #321DBB; }
My text outline color #321DBB
css #321DBB Color code html chart

|

|
css Text shadow : #321DBB color
.shadow{ text-shadow: 10px 10px 10px #321DBB; }
My text shadow
Css box shadow : #321DBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#321DBB; }
My box shadow
Css Gradient html color #321DBB code
.gradient{ background-color:#321DBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#321DBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #321DBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #321DBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #321DBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #321DBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #321DBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#321DBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#321DBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #321DBB Color code html values
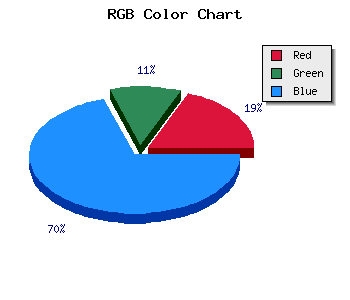
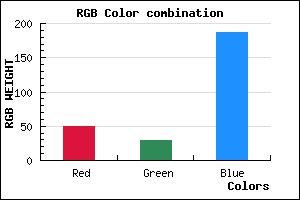
#321DBB hex color code has red green and blue "RGB color" in the proportion of 19.61% red, 11.37% green and 73.33% blue.
RGB percentage values corresponding to this are 50, 29, 187.
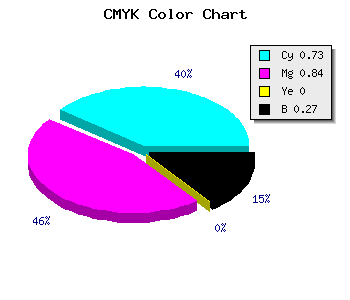
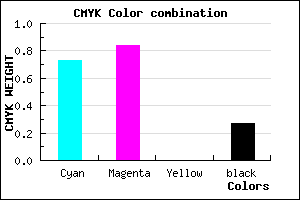
Html color #321DBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #321DBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #321DBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #321DBB Hex Color Conversion

|

|
CMYK Css #321DBB Color code combination mixer
RGB Css #321DBB Color Code Combination Mixer
Css #321DBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #321DBB hex color
a{ color: #321DBB; }
css h1,h2,h3,h4,h5,h6 : #321DBB
h1,h2,h3,h4,h5,h6{ color: #321DBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 50,29,187 Text color with hexadecimal code
Text font color is Rgb (50,29,187)
color css codes
Luminosity of css #321DBB hex color
- #060315 (394005) #060315
- #120a42 (1182274) #120a42
- #1e116d (1970541) #1e116d
- #2a189a (2758810) #2a189a
- #361ec6 (3546822) #361ec6
- #4f38e0 (5191904) #4f38e0
- #7663e7 (7758823) #7663e7
- #9d90ee (10326254) #9d90ee
- #c3bbf5 (12827637) #c3bbf5
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #321DBB (50,29,187) #321DBB
- #2004B6 (32,4,182) #2004B6
- #0E00B1 (14,0,177) #0E00B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #321DBB hex color
Tints of css #321DBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (50,29,187) #000084
- #442FCD (68,47,205) #442FCD
- #5641DF (86,65,223) #5641DF
- #6853F1 (104,83,241) #6853F1
- #7A65FF (122,101,255) #7A65FF
- #8C77FF (140,119,255) #8C77FF
- #9E89FF (158,137,255) #9E89FF
- #B09BFF (176,155,255) #B09BFF
- #C2ADFF (194,173,255) #C2ADFF
- #D4BFFF (212,191,255) #D4BFFF
- #E6D1FF (230,209,255) #E6D1FF
- #F8E3FF (248,227,255) #F8E3FF