Rgb 50,18,218 to Css #3212DA Color code html values
Css 3212DA Hex Color Code for rgb 50,18,218
Css Html color #3212DA Hex color conversions, schemes, palette, combination, mixer, to rgb 50,18,218 colour codes.
Div Background-color : #3212DA
.div{ background-color : #3212DA; }
html #3212DA color code
Text/Font color #3212DA
.text{ color : #3212DA; }
My text html color #3212DA hex color code
Border html color #3212DA hex color code
.border{ border:3px solid : #3212DA; }
My div border color
Outline hex color #3212DA
.outline{ outline:2px solid #3212DA; }
My text outline color #3212DA
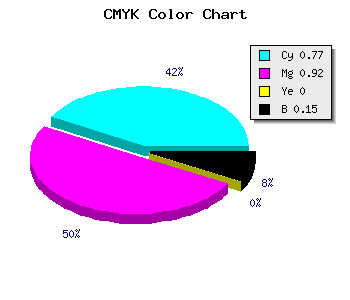
css #3212DA Color code html chart

|

|
css Text shadow : #3212DA color
.shadow{ text-shadow: 10px 10px 10px #3212DA; }
My text shadow
Css box shadow : #3212DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3212DA; }
My box shadow
Css Gradient html color #3212DA code
.gradient{ background-color:#3212DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3212DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3212DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3212DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3212DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #3212DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3212DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3212DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3212DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3212DA Color code html values
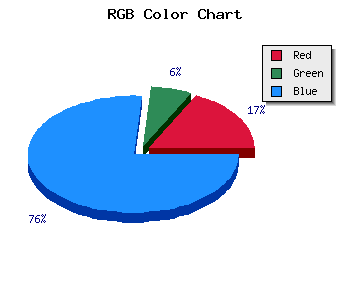
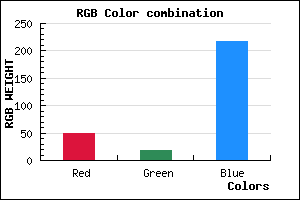
#3212DA hex color code has red green and blue "RGB color" in the proportion of 19.61% red, 7.06% green and 85.49% blue.
RGB percentage values corresponding to this are 50, 18, 218.
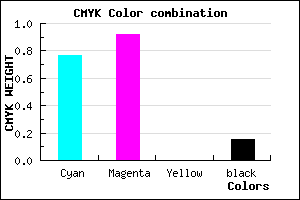
Html color #3212DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3212DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3212DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3212DA Hex Color Conversion

|

|
CMYK Css #3212DA Color code combination mixer
RGB Css #3212DA Color Code Combination Mixer
Css #3212DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3212DA hex color
a{ color: #3212DA; }
css h1,h2,h3,h4,h5,h6 : #3212DA
h1,h2,h3,h4,h5,h6{ color: #3212DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 50,18,218 Text color with hexadecimal code
Text font color is Rgb (50,18,218)
color css codes
Luminosity of css #3212DA hex color
- #050216 (328214) #050216
- #100646 (1050182) #100646
- #1b0a74 (1772148) #1b0a74
- #260ea4 (2494116) #260ea4
- #3111d3 (3215827) #3111d3
- #4b2bed (4926445) #4b2bed
- #7259f1 (7494129) #7259f1
- #9b89f5 (10193397) #9b89f5
- #c2b7f9 (12761081) #c2b7f9
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #3212DA (50,18,218) #3212DA
- #2000D5 (32,0,213) #2000D5
- #0E00D0 (14,0,208) #0E00D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #3212DA hex color
Tints of css #3212DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (50,18,218) #0000A3
- #4424EC (68,36,236) #4424EC
- #5636FE (86,54,254) #5636FE
- #6848FF (104,72,255) #6848FF
- #7A5AFF (122,90,255) #7A5AFF
- #8C6CFF (140,108,255) #8C6CFF
- #9E7EFF (158,126,255) #9E7EFF
- #B090FF (176,144,255) #B090FF
- #C2A2FF (194,162,255) #C2A2FF
- #D4B4FF (212,180,255) #D4B4FF
- #E6C6FF (230,198,255) #E6C6FF
- #F8D8FF (248,216,255) #F8D8FF