Rgb 5,0,67 to Css #050043 Color code html values
Css 050043 Hex Color Code for rgb 5,0,67
Css Html color #050043 Hex color conversions, schemes, palette, combination, mixer, to rgb 5,0,67 colour codes.
Div Background-color : #050043
.div{ background-color : #050043; }
html #050043 color code
Text/Font color #050043
.text{ color : #050043; }
My text html color #050043 hex color code
Border html color #050043 hex color code
.border{ border:3px solid : #050043; }
My div border color
Outline hex color #050043
.outline{ outline:2px solid #050043; }
My text outline color #050043
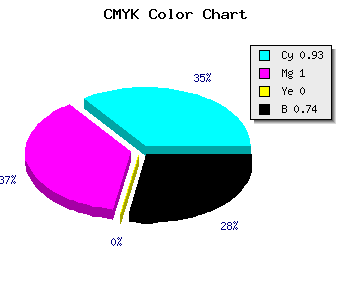
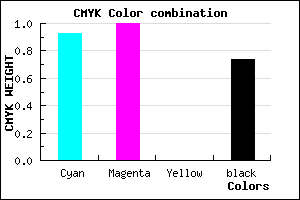
css #050043 Color code html chart

|

|
css Text shadow : #050043 color
.shadow{ text-shadow: 10px 10px 10px #050043; }
My text shadow
Css box shadow : #050043 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#050043; }
My box shadow
Css Gradient html color #050043 code
.gradient{ background-color:#050043; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#050043, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #050043 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #050043 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #050043 0%, #00000C 100%); background-image:linear-gradient(180deg, #050043 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #050043 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#050043), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#050043; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #050043 Color code html values
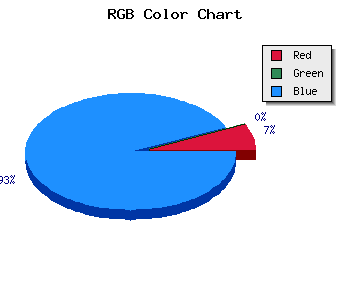
#050043 hex color code has red green and blue "RGB color" in the proportion of 1.96% red, 0% green and 26.27% blue.
RGB percentage values corresponding to this are 5, 0, 67.
Html color #050043 has 0% cyan, 0% magenta, 0% yellow and 188% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #050043 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #050043 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #050043 Hex Color Conversion

|

|
CMYK Css #050043 Color code combination mixer
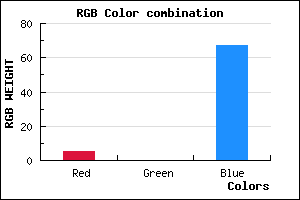
RGB Css #050043 Color Code Combination Mixer
Css #050043 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #050043 hex color
a{ color: #050043; }
css h1,h2,h3,h4,h5,h6 : #050043
h1,h2,h3,h4,h5,h6{ color: #050043;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 5,0,67 Text color with hexadecimal code
Text font color is Rgb (5,0,67)
color css codes
Luminosity of css #050043 hex color
- #020018 (131096) #020018
- #05004c (327756) #05004c
- #09007e (589950) #09007e
- #0d00b2 (852146) #0d00b2
- #1000e4 (1048804) #1000e4
- #2919ff (2693631) #2919ff
- #584bff (5786623) #584bff
- #887fff (8945663) #887fff
- #b7b1ff (12038655) #b7b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #050043 (5,0,67) #050043
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
- #00002F (0,0,47) #00002F
- #00002A (0,0,42) #00002A
- #000025 (0,0,37) #000025
- #000020 (0,0,32) #000020
- #00001B (0,0,27) #00001B
- #000016 (0,0,22) #000016
- #000011 (0,0,17) #000011
- #00000C (0,0,12) #00000C
Color Shades of css #050043 hex color
Tints of css #050043 hex color
- Darker/lighter shades: Hex color values:
- #00000C (5,0,67) #00000C
- #171255 (23,18,85) #171255
- #292467 (41,36,103) #292467
- #3B3679 (59,54,121) #3B3679
- #4D488B (77,72,139) #4D488B
- #5F5A9D (95,90,157) #5F5A9D
- #716CAF (113,108,175) #716CAF
- #837EC1 (131,126,193) #837EC1
- #9590D3 (149,144,211) #9590D3
- #A7A2E5 (167,162,229) #A7A2E5
- #B9B4F7 (185,180,247) #B9B4F7
- #CBC6FF (203,198,255) #CBC6FF