Rgb 5,0,120 to Css #050078 Color code html values
Css 050078 Hex Color Code for rgb 5,0,120
Css Html color #050078 Hex color conversions, schemes, palette, combination, mixer, to rgb 5,0,120 colour codes.
Div Background-color : #050078
.div{ background-color : #050078; }
html #050078 color code
Text/Font color #050078
.text{ color : #050078; }
My text html color #050078 hex color code
Border html color #050078 hex color code
.border{ border:3px solid : #050078; }
My div border color
Outline hex color #050078
.outline{ outline:2px solid #050078; }
My text outline color #050078
css #050078 Color code html chart

|

|
css Text shadow : #050078 color
.shadow{ text-shadow: 10px 10px 10px #050078; }
My text shadow
Css box shadow : #050078 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#050078; }
My box shadow
Css Gradient html color #050078 code
.gradient{ background-color:#050078; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#050078, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #050078 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #050078 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #050078 0%, #00000C 100%); background-image:linear-gradient(180deg, #050078 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #050078 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#050078), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#050078; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #050078 Color code html values
#050078 hex color code has red green and blue "RGB color" in the proportion of 1.96% red, 0% green and 47.06% blue.
RGB percentage values corresponding to this are 5, 0, 120.
Html color #050078 has 0% cyan, 0% magenta, 0% yellow and 135% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #050078 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #050078 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #050078 Hex Color Conversion

|

|
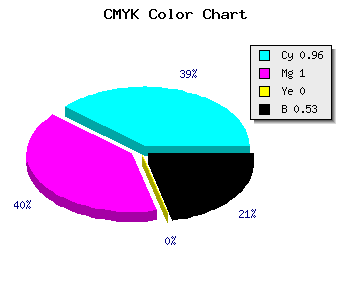
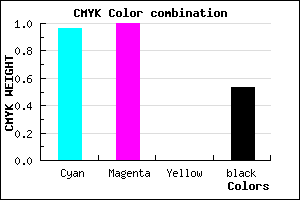
CMYK Css #050078 Color code combination mixer
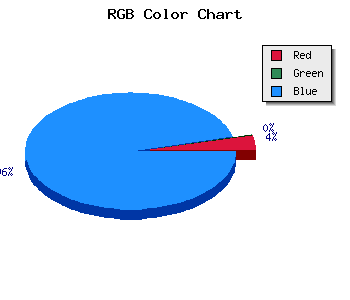
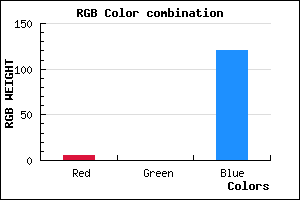
RGB Css #050078 Color Code Combination Mixer
Css #050078 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #050078 hex color
a{ color: #050078; }
css h1,h2,h3,h4,h5,h6 : #050078
h1,h2,h3,h4,h5,h6{ color: #050078;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 5,0,120 Text color with hexadecimal code
Text font color is Rgb (5,0,120)
color css codes
Luminosity of css #050078 hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #050078 (5,0,120) #050078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
Color Shades of css #050078 hex color
Tints of css #050078 hex color
- Darker/lighter shades: Hex color values:
- #000041 (5,0,120) #000041
- #17128A (23,18,138) #17128A
- #29249C (41,36,156) #29249C
- #3B36AE (59,54,174) #3B36AE
- #4D48C0 (77,72,192) #4D48C0
- #5F5AD2 (95,90,210) #5F5AD2
- #716CE4 (113,108,228) #716CE4
- #837EF6 (131,126,246) #837EF6
- #9590FF (149,144,255) #9590FF
- #A7A2FF (167,162,255) #A7A2FF
- #B9B4FF (185,180,255) #B9B4FF
- #CBC6FF (203,198,255) #CBC6FF