Rgb 5,0,108 to Css #05006C Color code html values
Css 05006C Hex Color Code for rgb 5,0,108
Css Html color #05006C Hex color conversions, schemes, palette, combination, mixer, to rgb 5,0,108 colour codes.
Div Background-color : #05006C
.div{ background-color : #05006C; }
html #05006C color code
Text/Font color #05006C
.text{ color : #05006C; }
My text html color #05006C hex color code
Border html color #05006C hex color code
.border{ border:3px solid : #05006C; }
My div border color
Outline hex color #05006C
.outline{ outline:2px solid #05006C; }
My text outline color #05006C
css #05006C Color code html chart

|

|
css Text shadow : #05006C color
.shadow{ text-shadow: 10px 10px 10px #05006C; }
My text shadow
Css box shadow : #05006C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#05006C; }
My box shadow
Css Gradient html color #05006C code
.gradient{ background-color:#05006C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#05006C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #05006C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #05006C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #05006C 0%, #00000C 100%); background-image:linear-gradient(180deg, #05006C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #05006C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#05006C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#05006C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #05006C Color code html values
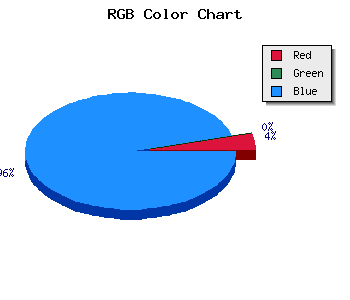
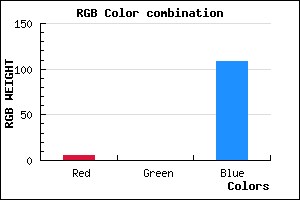
#05006C hex color code has red green and blue "RGB color" in the proportion of 1.96% red, 0% green and 42.35% blue.
RGB percentage values corresponding to this are 5, 0, 108.
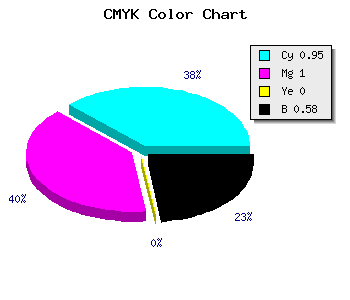
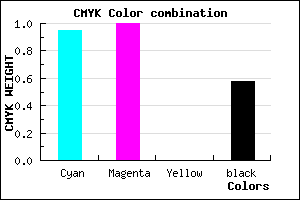
Html color #05006C has 0% cyan, 0% magenta, 0% yellow and 147% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #05006C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #05006C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #05006C Hex Color Conversion

|

|
CMYK Css #05006C Color code combination mixer
RGB Css #05006C Color Code Combination Mixer
Css #05006C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #05006C hex color
a{ color: #05006C; }
css h1,h2,h3,h4,h5,h6 : #05006C
h1,h2,h3,h4,h5,h6{ color: #05006C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 5,0,108 Text color with hexadecimal code
Text font color is Rgb (5,0,108)
color css codes
Luminosity of css #05006C hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #05006C (5,0,108) #05006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
Color Shades of css #05006C hex color
Tints of css #05006C hex color
- Darker/lighter shades: Hex color values:
- #000035 (5,0,108) #000035
- #17127E (23,18,126) #17127E
- #292490 (41,36,144) #292490
- #3B36A2 (59,54,162) #3B36A2
- #4D48B4 (77,72,180) #4D48B4
- #5F5AC6 (95,90,198) #5F5AC6
- #716CD8 (113,108,216) #716CD8
- #837EEA (131,126,234) #837EEA
- #9590FC (149,144,252) #9590FC
- #A7A2FF (167,162,255) #A7A2FF
- #B9B4FF (185,180,255) #B9B4FF
- #CBC6FF (203,198,255) #CBC6FF