Rgb 49,11,221 to Css #310BDD Color code html values
Css 310BDD Hex Color Code for rgb 49,11,221
Css Html color #310BDD Hex color conversions, schemes, palette, combination, mixer, to rgb 49,11,221 colour codes.
Div Background-color : #310BDD
.div{ background-color : #310BDD; }
html #310BDD color code
Text/Font color #310BDD
.text{ color : #310BDD; }
My text html color #310BDD hex color code
Border html color #310BDD hex color code
.border{ border:3px solid : #310BDD; }
My div border color
Outline hex color #310BDD
.outline{ outline:2px solid #310BDD; }
My text outline color #310BDD
css #310BDD Color code html chart

|

|
css Text shadow : #310BDD color
.shadow{ text-shadow: 10px 10px 10px #310BDD; }
My text shadow
Css box shadow : #310BDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#310BDD; }
My box shadow
Css Gradient html color #310BDD code
.gradient{ background-color:#310BDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#310BDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #310BDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #310BDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #310BDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #310BDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #310BDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#310BDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#310BDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #310BDD Color code html values
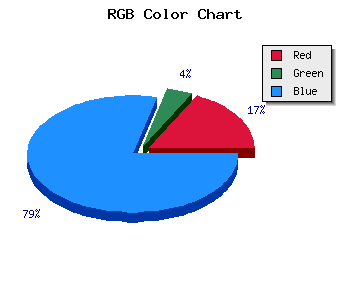
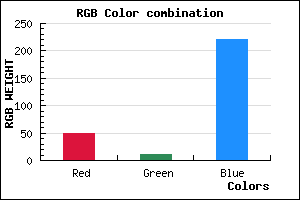
#310BDD hex color code has red green and blue "RGB color" in the proportion of 19.22% red, 4.31% green and 86.67% blue.
RGB percentage values corresponding to this are 49, 11, 221.
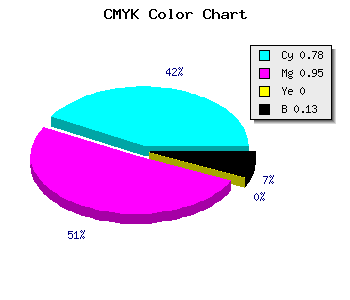
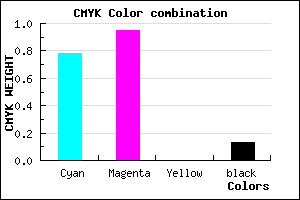
Html color #310BDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #310BDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #310BDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #310BDD Hex Color Conversion

|

|
CMYK Css #310BDD Color code combination mixer
RGB Css #310BDD Color Code Combination Mixer
Css #310BDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #310BDD hex color
a{ color: #310BDD; }
css h1,h2,h3,h4,h5,h6 : #310BDD
h1,h2,h3,h4,h5,h6{ color: #310BDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 49,11,221 Text color with hexadecimal code
Text font color is Rgb (49,11,221)
color css codes
Luminosity of css #310BDD hex color
- #050117 (327959) #050117
- #110448 (1115208) #110448
- #1b0678 (1771128) #1b0678
- #2708aa (2558122) #2708aa
- #320bd9 (3279833) #320bd9
- #4b24f4 (4924660) #4b24f4
- #7253f7 (7492599) #7253f7
- #9b85f9 (10192377) #9b85f9
- #c2b5fb (12760571) #c2b5fb
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #310BDD (49,11,221) #310BDD
- #1F00D8 (31,0,216) #1F00D8
- #0D00D3 (13,0,211) #0D00D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #310BDD hex color
Tints of css #310BDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (49,11,221) #0000A6
- #431DEF (67,29,239) #431DEF
- #552FFF (85,47,255) #552FFF
- #6741FF (103,65,255) #6741FF
- #7953FF (121,83,255) #7953FF
- #8B65FF (139,101,255) #8B65FF
- #9D77FF (157,119,255) #9D77FF
- #AF89FF (175,137,255) #AF89FF
- #C19BFF (193,155,255) #C19BFF
- #D3ADFF (211,173,255) #D3ADFF
- #E5BFFF (229,191,255) #E5BFFF
- #F7D1FF (247,209,255) #F7D1FF