Rgb 49,0,74 to Css #31004A Color code html values
Css 31004A Hex Color Code for rgb 49,0,74
Css Html color #31004A Hex color conversions, schemes, palette, combination, mixer, to rgb 49,0,74 colour codes.
Div Background-color : #31004A
.div{ background-color : #31004A; }
html #31004A color code
Text/Font color #31004A
.text{ color : #31004A; }
My text html color #31004A hex color code
Border html color #31004A hex color code
.border{ border:3px solid : #31004A; }
My div border color
Outline hex color #31004A
.outline{ outline:2px solid #31004A; }
My text outline color #31004A
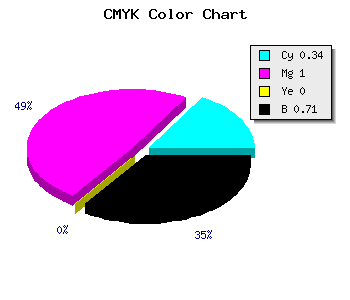
css #31004A Color code html chart

|

|
css Text shadow : #31004A color
.shadow{ text-shadow: 10px 10px 10px #31004A; }
My text shadow
Css box shadow : #31004A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#31004A; }
My box shadow
Css Gradient html color #31004A code
.gradient{ background-color:#31004A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#31004A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #31004A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #31004A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #31004A 0%, #00000C 100%); background-image:linear-gradient(180deg, #31004A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #31004A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#31004A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#31004A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #31004A Color code html values
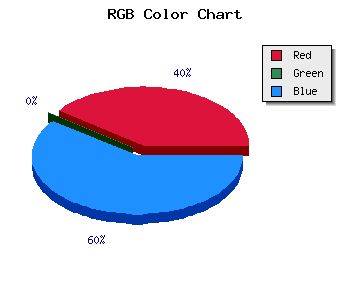
#31004A hex color code has red green and blue "RGB color" in the proportion of 19.22% red, 0% green and 29.02% blue.
RGB percentage values corresponding to this are 49, 0, 74.
Html color #31004A has 0% cyan, 0% magenta, 0% yellow and 181% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #31004A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #31004A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #31004A Hex Color Conversion

|

|
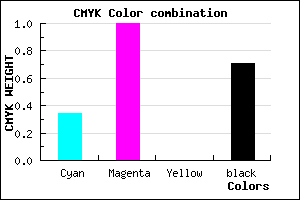
CMYK Css #31004A Color code combination mixer
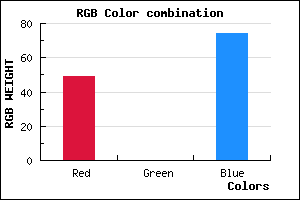
RGB Css #31004A Color Code Combination Mixer
Css #31004A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #31004A hex color
a{ color: #31004A; }
css h1,h2,h3,h4,h5,h6 : #31004A
h1,h2,h3,h4,h5,h6{ color: #31004A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 49,0,74 Text color with hexadecimal code
Text font color is Rgb (49,0,74)
color css codes
Luminosity of css #31004A hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #31004A (49,0,74) #31004A
- #1F0045 (31,0,69) #1F0045
- #0D0040 (13,0,64) #0D0040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
- #000027 (0,0,39) #000027
- #000022 (0,0,34) #000022
- #00001D (0,0,29) #00001D
- #000018 (0,0,24) #000018
- #000013 (0,0,19) #000013
Color Shades of css #31004A hex color
Tints of css #31004A hex color
- Darker/lighter shades: Hex color values:
- #000013 (49,0,74) #000013
- #43125C (67,18,92) #43125C
- #55246E (85,36,110) #55246E
- #673680 (103,54,128) #673680
- #794892 (121,72,146) #794892
- #8B5AA4 (139,90,164) #8B5AA4
- #9D6CB6 (157,108,182) #9D6CB6
- #AF7EC8 (175,126,200) #AF7EC8
- #C190DA (193,144,218) #C190DA
- #D3A2EC (211,162,236) #D3A2EC
- #E5B4FE (229,180,254) #E5B4FE
- #F7C6FF (247,198,255) #F7C6FF