Rgb 48,29,206 to Css #301DCE Color code html values
Css 301DCE Hex Color Code for rgb 48,29,206
Css Html color #301DCE Hex color conversions, schemes, palette, combination, mixer, to rgb 48,29,206 colour codes.
Div Background-color : #301DCE
.div{ background-color : #301DCE; }
html #301DCE color code
Text/Font color #301DCE
.text{ color : #301DCE; }
My text html color #301DCE hex color code
Border html color #301DCE hex color code
.border{ border:3px solid : #301DCE; }
My div border color
Outline hex color #301DCE
.outline{ outline:2px solid #301DCE; }
My text outline color #301DCE
css #301DCE Color code html chart

|

|
css Text shadow : #301DCE color
.shadow{ text-shadow: 10px 10px 10px #301DCE; }
My text shadow
Css box shadow : #301DCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#301DCE; }
My box shadow
Css Gradient html color #301DCE code
.gradient{ background-color:#301DCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#301DCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #301DCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #301DCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #301DCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #301DCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #301DCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#301DCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#301DCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #301DCE Color code html values
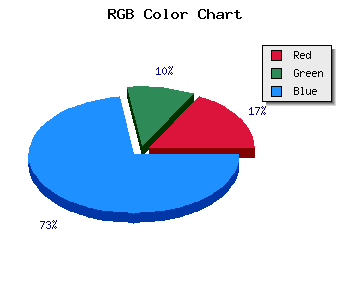
#301DCE hex color code has red green and blue "RGB color" in the proportion of 18.82% red, 11.37% green and 80.78% blue.
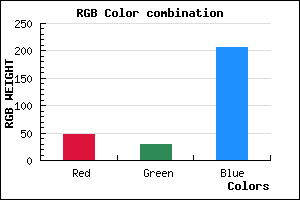
RGB percentage values corresponding to this are 48, 29, 206.
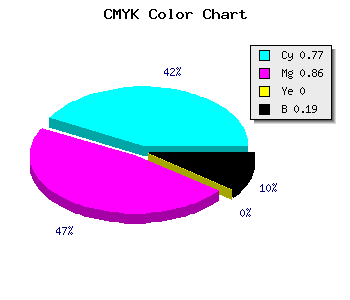
Html color #301DCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #301DCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #301DCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #301DCE Hex Color Conversion

|

|
CMYK Css #301DCE Color code combination mixer
RGB Css #301DCE Color Code Combination Mixer
Css #301DCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #301DCE hex color
a{ color: #301DCE; }
css h1,h2,h3,h4,h5,h6 : #301DCE
h1,h2,h3,h4,h5,h6{ color: #301DCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 48,29,206 Text color with hexadecimal code
Text font color is Rgb (48,29,206)
color css codes
Luminosity of css #301DCE hex color
- #050315 (328469) #050315
- #100943 (1050947) #100943
- #1b106e (1773678) #1b106e
- #26169c (2496156) #26169c
- #301cc8 (3153096) #301cc8
- #4a35e3 (4863459) #4a35e3
- #7161e9 (7430633) #7161e9
- #9a8fef (10129391) #9a8fef
- #c2bbf5 (12762101) #c2bbf5
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #301DCE (48,29,206) #301DCE
- #1E04C9 (30,4,201) #1E04C9
- #0C00C4 (12,0,196) #0C00C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #301DCE hex color
Tints of css #301DCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (48,29,206) #000097
- #422FE0 (66,47,224) #422FE0
- #5441F2 (84,65,242) #5441F2
- #6653FF (102,83,255) #6653FF
- #7865FF (120,101,255) #7865FF
- #8A77FF (138,119,255) #8A77FF
- #9C89FF (156,137,255) #9C89FF
- #AE9BFF (174,155,255) #AE9BFF
- #C0ADFF (192,173,255) #C0ADFF
- #D2BFFF (210,191,255) #D2BFFF
- #E4D1FF (228,209,255) #E4D1FF
- #F6E3FF (246,227,255) #F6E3FF