Rgb 47,8,170 to Css #2F08AA Color code html values
Css 2F08AA Hex Color Code for rgb 47,8,170
Css Html color #2F08AA Hex color conversions, schemes, palette, combination, mixer, to rgb 47,8,170 colour codes.
Div Background-color : #2F08AA
.div{ background-color : #2F08AA; }
html #2F08AA color code
Text/Font color #2F08AA
.text{ color : #2F08AA; }
My text html color #2F08AA hex color code
Border html color #2F08AA hex color code
.border{ border:3px solid : #2F08AA; }
My div border color
Outline hex color #2F08AA
.outline{ outline:2px solid #2F08AA; }
My text outline color #2F08AA
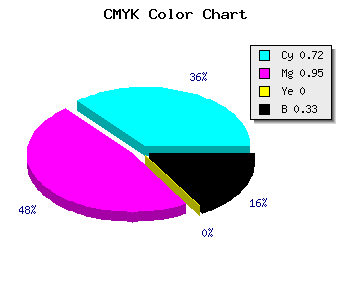
css #2F08AA Color code html chart

|

|
css Text shadow : #2F08AA color
.shadow{ text-shadow: 10px 10px 10px #2F08AA; }
My text shadow
Css box shadow : #2F08AA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2F08AA; }
My box shadow
Css Gradient html color #2F08AA code
.gradient{ background-color:#2F08AA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2F08AA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2F08AA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2F08AA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2F08AA 0%, #00000C 100%); background-image:linear-gradient(180deg, #2F08AA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2F08AA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2F08AA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2F08AA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2F08AA Color code html values
#2F08AA hex color code has red green and blue "RGB color" in the proportion of 18.43% red, 3.14% green and 66.67% blue.
RGB percentage values corresponding to this are 47, 8, 170.
Html color #2F08AA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2F08AA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2F08AA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2F08AA Hex Color Conversion

|

|
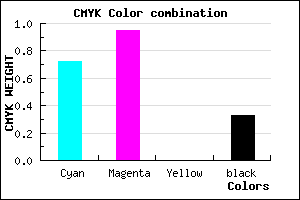
CMYK Css #2F08AA Color code combination mixer
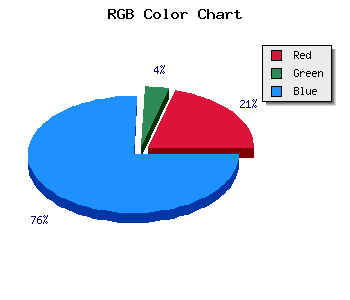
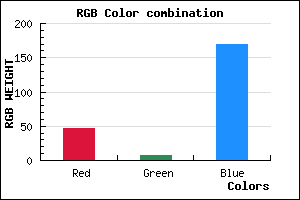
RGB Css #2F08AA Color Code Combination Mixer
Css #2F08AA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2F08AA hex color
a{ color: #2F08AA; }
css h1,h2,h3,h4,h5,h6 : #2F08AA
h1,h2,h3,h4,h5,h6{ color: #2F08AA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 47,8,170 Text color with hexadecimal code
Text font color is Rgb (47,8,170)
color css codes
Luminosity of css #2F08AA hex color
- #060117 (393495) #060117
- #140349 (1311561) #140349
- #210678 (2164344) #210678
- #2e08aa (3016874) #2e08aa
- #3b0ada (3869402) #3b0ada
- #5523f5 (5579765) #5523f5
- #7a53f7 (8016887) #7a53f7
- #a085f9 (10520057) #a085f9
- #c5b5fb (12957179) #c5b5fb
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #2F08AA (47,8,170) #2F08AA
- #1D00A5 (29,0,165) #1D00A5
- #0B00A0 (11,0,160) #0B00A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #2F08AA hex color
Tints of css #2F08AA hex color
- Darker/lighter shades: Hex color values:
- #000073 (47,8,170) #000073
- #411ABC (65,26,188) #411ABC
- #532CCE (83,44,206) #532CCE
- #653EE0 (101,62,224) #653EE0
- #7750F2 (119,80,242) #7750F2
- #8962FF (137,98,255) #8962FF
- #9B74FF (155,116,255) #9B74FF
- #AD86FF (173,134,255) #AD86FF
- #BF98FF (191,152,255) #BF98FF
- #D1AAFF (209,170,255) #D1AAFF
- #E3BCFF (227,188,255) #E3BCFF
- #F5CEFF (245,206,255) #F5CEFF