Rgb 47,1,147 to Css #2F0193 Color code html values
Css 2F0193 Hex Color Code for rgb 47,1,147
Css Html color #2F0193 Hex color conversions, schemes, palette, combination, mixer, to rgb 47,1,147 colour codes.
Div Background-color : #2F0193
.div{ background-color : #2F0193; }
html #2F0193 color code
Text/Font color #2F0193
.text{ color : #2F0193; }
My text html color #2F0193 hex color code
Border html color #2F0193 hex color code
.border{ border:3px solid : #2F0193; }
My div border color
Outline hex color #2F0193
.outline{ outline:2px solid #2F0193; }
My text outline color #2F0193
css #2F0193 Color code html chart

|

|
css Text shadow : #2F0193 color
.shadow{ text-shadow: 10px 10px 10px #2F0193; }
My text shadow
Css box shadow : #2F0193 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2F0193; }
My box shadow
Css Gradient html color #2F0193 code
.gradient{ background-color:#2F0193; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2F0193, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2F0193 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2F0193 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2F0193 0%, #00000C 100%); background-image:linear-gradient(180deg, #2F0193 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2F0193 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2F0193), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2F0193; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2F0193 Color code html values
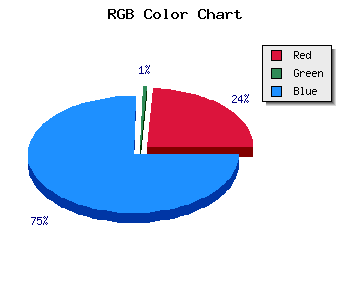
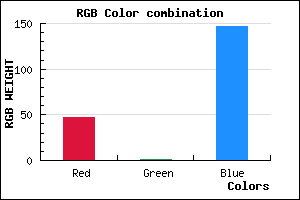
#2F0193 hex color code has red green and blue "RGB color" in the proportion of 18.43% red, 0.39% green and 57.65% blue.
RGB percentage values corresponding to this are 47, 1, 147.
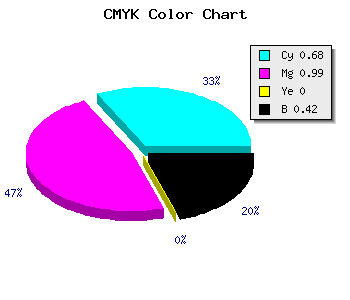
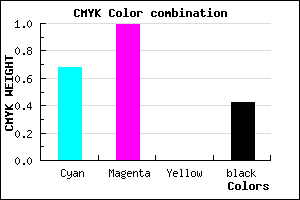
Html color #2F0193 has 0% cyan, 0% magenta, 0% yellow and 108% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2F0193 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2F0193 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2F0193 Hex Color Conversion

|

|
CMYK Css #2F0193 Color code combination mixer
RGB Css #2F0193 Color Code Combination Mixer
Css #2F0193 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2F0193 hex color
a{ color: #2F0193; }
css h1,h2,h3,h4,h5,h6 : #2F0193
h1,h2,h3,h4,h5,h6{ color: #2F0193;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 47,1,147 Text color with hexadecimal code
Text font color is Rgb (47,1,147)
color css codes
Luminosity of css #2F0193 hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27017d (2556285) #27017d
- #3701b1 (3604913) #3701b1
- #4601e3 (4588003) #4601e3
- #601afe (6298366) #601afe
- #824cfe (8539390) #824cfe
- #a680fe (10911998) #a680fe
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #2F0193 (47,1,147) #2F0193
- #1D008E (29,0,142) #1D008E
- #0B0089 (11,0,137) #0B0089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
Color Shades of css #2F0193 hex color
Tints of css #2F0193 hex color
- Darker/lighter shades: Hex color values:
- #00005C (47,1,147) #00005C
- #4113A5 (65,19,165) #4113A5
- #5325B7 (83,37,183) #5325B7
- #6537C9 (101,55,201) #6537C9
- #7749DB (119,73,219) #7749DB
- #895BED (137,91,237) #895BED
- #9B6DFF (155,109,255) #9B6DFF
- #AD7FFF (173,127,255) #AD7FFF
- #BF91FF (191,145,255) #BF91FF
- #D1A3FF (209,163,255) #D1A3FF
- #E3B5FF (227,181,255) #E3B5FF
- #F5C7FF (245,199,255) #F5C7FF