Rgb 46,36,253 to Css #2E24FD Color code html values
Css 2E24FD Hex Color Code for rgb 46,36,253
Css Html color #2E24FD Hex color conversions, schemes, palette, combination, mixer, to rgb 46,36,253 colour codes.
Div Background-color : #2E24FD
.div{ background-color : #2E24FD; }
html #2E24FD color code
Text/Font color #2E24FD
.text{ color : #2E24FD; }
My text html color #2E24FD hex color code
Border html color #2E24FD hex color code
.border{ border:3px solid : #2E24FD; }
My div border color
Outline hex color #2E24FD
.outline{ outline:2px solid #2E24FD; }
My text outline color #2E24FD
css #2E24FD Color code html chart

|

|
css Text shadow : #2E24FD color
.shadow{ text-shadow: 10px 10px 10px #2E24FD; }
My text shadow
Css box shadow : #2E24FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2E24FD; }
My box shadow
Css Gradient html color #2E24FD code
.gradient{ background-color:#2E24FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2E24FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2E24FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2E24FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2E24FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #2E24FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2E24FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2E24FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2E24FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2E24FD Color code html values
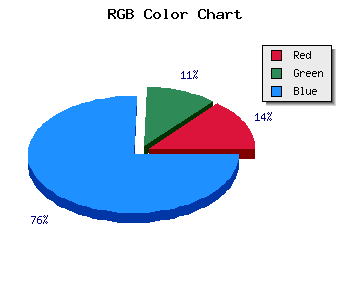
#2E24FD hex color code has red green and blue "RGB color" in the proportion of 18.04% red, 14.12% green and 99.22% blue.
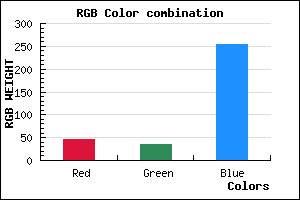
RGB percentage values corresponding to this are 46, 36, 253.
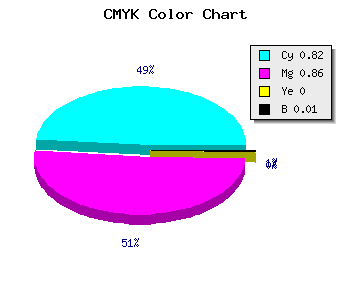
Html color #2E24FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2E24FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2E24FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2E24FD Hex Color Conversion

|

|
CMYK Css #2E24FD Color code combination mixer
RGB Css #2E24FD Color Code Combination Mixer
Css #2E24FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2E24FD hex color
a{ color: #2E24FD; }
css h1,h2,h3,h4,h5,h6 : #2E24FD
h1,h2,h3,h4,h5,h6{ color: #2E24FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 46,36,253 Text color with hexadecimal code
Text font color is Rgb (46,36,253)
color css codes
Luminosity of css #2E24FD hex color
- #010018 (65560) #010018
- #04014b (262475) #04014b
- #07017d (459133) #07017d
- #0a02b0 (656048) #0a02b0
- #0d02e2 (852706) #0d02e2
- #261bfd (2497533) #261bfd
- #554dfd (5590525) #554dfd
- #8680fe (8814846) #8680fe
- #b5b2fe (11907838) #b5b2fe
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #2E24FD (46,36,253) #2E24FD
- #1C0BF8 (28,11,248) #1C0BF8
- #0A00F3 (10,0,243) #0A00F3
- #0000EE (0,0,238) #0000EE
- #0000E9 (0,0,233) #0000E9
- #0000E4 (0,0,228) #0000E4
- #0000DF (0,0,223) #0000DF
- #0000DA (0,0,218) #0000DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #2E24FD hex color
Tints of css #2E24FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (46,36,253) #0000C6
- #4036FF (64,54,255) #4036FF
- #5248FF (82,72,255) #5248FF
- #645AFF (100,90,255) #645AFF
- #766CFF (118,108,255) #766CFF
- #887EFF (136,126,255) #887EFF
- #9A90FF (154,144,255) #9A90FF
- #ACA2FF (172,162,255) #ACA2FF
- #BEB4FF (190,180,255) #BEB4FF
- #D0C6FF (208,198,255) #D0C6FF
- #E2D8FF (226,216,255) #E2D8FF
- #F4EAFF (244,234,255) #F4EAFF