Rgb 46,24,94 to Css #2E185E Color code html values
Css 2E185E Hex Color Code for rgb 46,24,94
Css Html color #2E185E Hex color conversions, schemes, palette, combination, mixer, to rgb 46,24,94 colour codes.
Div Background-color : #2E185E
.div{ background-color : #2E185E; }
html #2E185E color code
Text/Font color #2E185E
.text{ color : #2E185E; }
My text html color #2E185E hex color code
Border html color #2E185E hex color code
.border{ border:3px solid : #2E185E; }
My div border color
Outline hex color #2E185E
.outline{ outline:2px solid #2E185E; }
My text outline color #2E185E
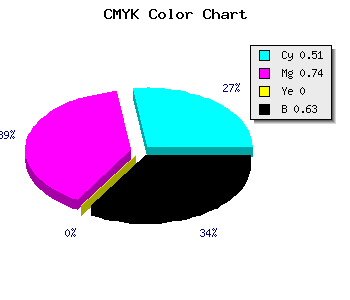
css #2E185E Color code html chart

|

|
css Text shadow : #2E185E color
.shadow{ text-shadow: 10px 10px 10px #2E185E; }
My text shadow
Css box shadow : #2E185E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2E185E; }
My box shadow
Css Gradient html color #2E185E code
.gradient{ background-color:#2E185E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2E185E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2E185E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2E185E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2E185E 0%, #00000C 100%); background-image:linear-gradient(180deg, #2E185E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2E185E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2E185E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2E185E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2E185E Color code html values
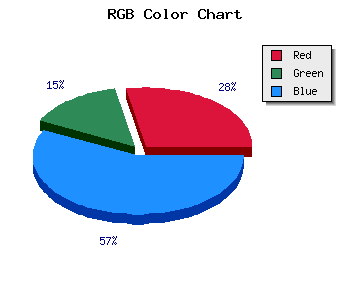
#2E185E hex color code has red green and blue "RGB color" in the proportion of 18.04% red, 9.41% green and 36.86% blue.
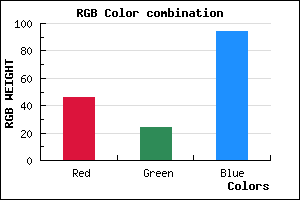
RGB percentage values corresponding to this are 46, 24, 94.
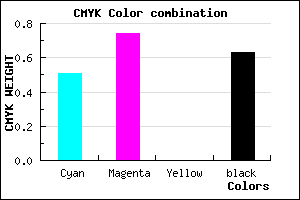
Html color #2E185E has 0% cyan, 0% magenta, 0% yellow and 161% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2E185E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2E185E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2E185E Hex Color Conversion

|

|
CMYK Css #2E185E Color code combination mixer
RGB Css #2E185E Color Code Combination Mixer
Css #2E185E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2E185E hex color
a{ color: #2E185E; }
css h1,h2,h3,h4,h5,h6 : #2E185E
h1,h2,h3,h4,h5,h6{ color: #2E185E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 46,24,94 Text color with hexadecimal code
Text font color is Rgb (46,24,94)
color css codes
Luminosity of css #2E185E hex color
- #090513 (591123) #090513
- #1d0f3d (1904445) #1d0f3d
- #311a64 (3218020) #311a64
- #45248e (4531342) #45248e
- #582eb6 (5779126) #582eb6
- #7248d0 (7489744) #7248d0
- #9070da (9466074) #9070da
- #b099e5 (11573733) #b099e5
- #cfc1ef (13615599) #cfc1ef
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #2E185E (46,24,94) #2E185E
- #1C0059 (28,0,89) #1C0059
- #0A0054 (10,0,84) #0A0054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
- #000027 (0,0,39) #000027
Color Shades of css #2E185E hex color
Tints of css #2E185E hex color
- Darker/lighter shades: Hex color values:
- #000027 (46,24,94) #000027
- #402A70 (64,42,112) #402A70
- #523C82 (82,60,130) #523C82
- #644E94 (100,78,148) #644E94
- #7660A6 (118,96,166) #7660A6
- #8872B8 (136,114,184) #8872B8
- #9A84CA (154,132,202) #9A84CA
- #AC96DC (172,150,220) #AC96DC
- #BEA8EE (190,168,238) #BEA8EE
- #D0BAFF (208,186,255) #D0BAFF
- #E2CCFF (226,204,255) #E2CCFF
- #F4DEFF (244,222,255) #F4DEFF