Rgb 41,2,140 to Css #29028C Color code html values
Css 29028C Hex Color Code for rgb 41,2,140
Css Html color #29028C Hex color conversions, schemes, palette, combination, mixer, to rgb 41,2,140 colour codes.
Div Background-color : #29028C
.div{ background-color : #29028C; }
html #29028C color code
Text/Font color #29028C
.text{ color : #29028C; }
My text html color #29028C hex color code
Border html color #29028C hex color code
.border{ border:3px solid : #29028C; }
My div border color
Outline hex color #29028C
.outline{ outline:2px solid #29028C; }
My text outline color #29028C
css #29028C Color code html chart

|

|
css Text shadow : #29028C color
.shadow{ text-shadow: 10px 10px 10px #29028C; }
My text shadow
Css box shadow : #29028C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#29028C; }
My box shadow
Css Gradient html color #29028C code
.gradient{ background-color:#29028C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#29028C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #29028C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #29028C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #29028C 0%, #00000C 100%); background-image:linear-gradient(180deg, #29028C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #29028C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#29028C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#29028C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #29028C Color code html values
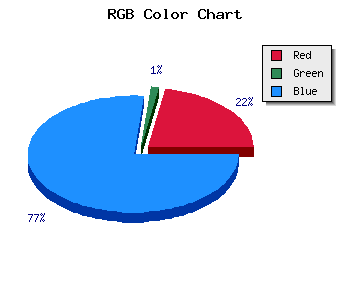
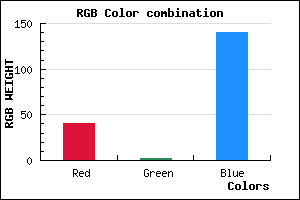
#29028C hex color code has red green and blue "RGB color" in the proportion of 16.08% red, 0.78% green and 54.9% blue.
RGB percentage values corresponding to this are 41, 2, 140.
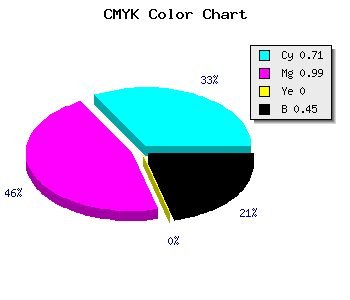
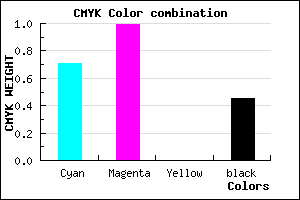
Html color #29028C has 0% cyan, 0% magenta, 0% yellow and 115% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #29028C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #29028C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #29028C Hex Color Conversion

|

|
CMYK Css #29028C Color code combination mixer
RGB Css #29028C Color Code Combination Mixer
Css #29028C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #29028C hex color
a{ color: #29028C; }
css h1,h2,h3,h4,h5,h6 : #29028C
h1,h2,h3,h4,h5,h6{ color: #29028C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 41,2,140 Text color with hexadecimal code
Text font color is Rgb (41,2,140)
color css codes
Luminosity of css #29028C hex color
- #070018 (458776) #070018
- #16014b (1442123) #16014b
- #24027c (2359932) #24027c
- #3302b0 (3343024) #3302b0
- #4203e1 (4326369) #4203e1
- #5b1cfc (5971196) #5b1cfc
- #7f4dfd (8343037) #7f4dfd
- #a481fd (10781181) #a481fd
- #c7b2fe (13087486) #c7b2fe
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #29028C (41,2,140) #29028C
- #170087 (23,0,135) #170087
- #050082 (5,0,130) #050082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
Color Shades of css #29028C hex color
Tints of css #29028C hex color
- Darker/lighter shades: Hex color values:
- #000055 (41,2,140) #000055
- #3B149E (59,20,158) #3B149E
- #4D26B0 (77,38,176) #4D26B0
- #5F38C2 (95,56,194) #5F38C2
- #714AD4 (113,74,212) #714AD4
- #835CE6 (131,92,230) #835CE6
- #956EF8 (149,110,248) #956EF8
- #A780FF (167,128,255) #A780FF
- #B992FF (185,146,255) #B992FF
- #CBA4FF (203,164,255) #CBA4FF
- #DDB6FF (221,182,255) #DDB6FF
- #EFC8FF (239,200,255) #EFC8FF