Rgb 39,11,109 to Css #270B6D Color code html values
Css 270B6D Hex Color Code for rgb 39,11,109
Css Html color #270B6D Hex color conversions, schemes, palette, combination, mixer, to rgb 39,11,109 colour codes.
Div Background-color : #270B6D
.div{ background-color : #270B6D; }
html #270B6D color code
Text/Font color #270B6D
.text{ color : #270B6D; }
My text html color #270B6D hex color code
Border html color #270B6D hex color code
.border{ border:3px solid : #270B6D; }
My div border color
Outline hex color #270B6D
.outline{ outline:2px solid #270B6D; }
My text outline color #270B6D
css #270B6D Color code html chart

|

|
css Text shadow : #270B6D color
.shadow{ text-shadow: 10px 10px 10px #270B6D; }
My text shadow
Css box shadow : #270B6D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#270B6D; }
My box shadow
Css Gradient html color #270B6D code
.gradient{ background-color:#270B6D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#270B6D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #270B6D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #270B6D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #270B6D 0%, #00000C 100%); background-image:linear-gradient(180deg, #270B6D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #270B6D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#270B6D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#270B6D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #270B6D Color code html values
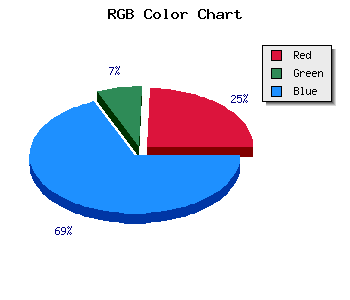
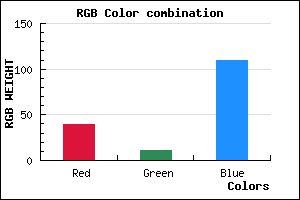
#270B6D hex color code has red green and blue "RGB color" in the proportion of 15.29% red, 4.31% green and 42.75% blue.
RGB percentage values corresponding to this are 39, 11, 109.
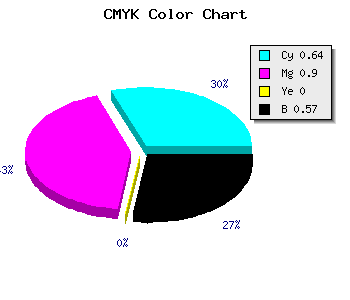
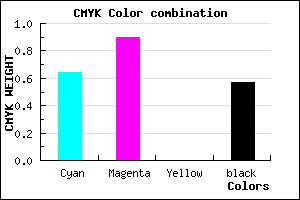
Html color #270B6D has 0% cyan, 0% magenta, 0% yellow and 146% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #270B6D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #270B6D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #270B6D Hex Color Conversion

|

|
CMYK Css #270B6D Color code combination mixer
RGB Css #270B6D Color Code Combination Mixer
Css #270B6D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #270B6D hex color
a{ color: #270B6D; }
css h1,h2,h3,h4,h5,h6 : #270B6D
h1,h2,h3,h4,h5,h6{ color: #270B6D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 39,11,109 Text color with hexadecimal code
Text font color is Rgb (39,11,109)
color css codes
Luminosity of css #270B6D hex color
- #080216 (524822) #080216
- #190745 (1640261) #190745
- #290c72 (2690162) #290c72
- #3910a2 (3739810) #3910a2
- #4a15cf (4855247) #4a15cf
- #632eea (6500074) #632eea
- #855cee (8740078) #855cee
- #a88bf3 (11045875) #a88bf3
- #cab8f8 (13285624) #cab8f8
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #270B6D (39,11,109) #270B6D
- #150068 (21,0,104) #150068
- #030063 (3,0,99) #030063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
Color Shades of css #270B6D hex color
Tints of css #270B6D hex color
- Darker/lighter shades: Hex color values:
- #000036 (39,11,109) #000036
- #391D7F (57,29,127) #391D7F
- #4B2F91 (75,47,145) #4B2F91
- #5D41A3 (93,65,163) #5D41A3
- #6F53B5 (111,83,181) #6F53B5
- #8165C7 (129,101,199) #8165C7
- #9377D9 (147,119,217) #9377D9
- #A589EB (165,137,235) #A589EB
- #B79BFD (183,155,253) #B79BFD
- #C9ADFF (201,173,255) #C9ADFF
- #DBBFFF (219,191,255) #DBBFFF
- #EDD1FF (237,209,255) #EDD1FF