Rgb 39,1,99 to Css #270163 Color code html values
Css 270163 Hex Color Code for rgb 39,1,99
Css Html color #270163 Hex color conversions, schemes, palette, combination, mixer, to rgb 39,1,99 colour codes.
Div Background-color : #270163
.div{ background-color : #270163; }
html #270163 color code
Text/Font color #270163
.text{ color : #270163; }
My text html color #270163 hex color code
Border html color #270163 hex color code
.border{ border:3px solid : #270163; }
My div border color
Outline hex color #270163
.outline{ outline:2px solid #270163; }
My text outline color #270163
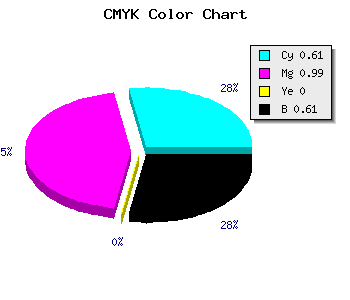
css #270163 Color code html chart

|

|
css Text shadow : #270163 color
.shadow{ text-shadow: 10px 10px 10px #270163; }
My text shadow
Css box shadow : #270163 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#270163; }
My box shadow
Css Gradient html color #270163 code
.gradient{ background-color:#270163; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#270163, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #270163 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #270163 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #270163 0%, #00000C 100%); background-image:linear-gradient(180deg, #270163 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #270163 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#270163), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#270163; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #270163 Color code html values
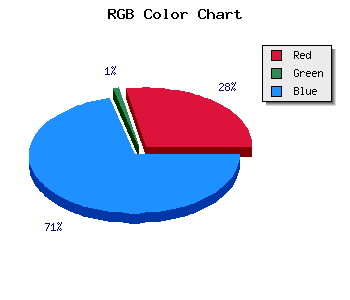
#270163 hex color code has red green and blue "RGB color" in the proportion of 15.29% red, 0.39% green and 38.82% blue.
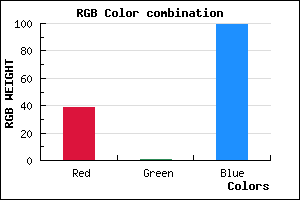
RGB percentage values corresponding to this are 39, 1, 99.
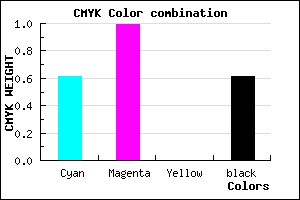
Html color #270163 has 0% cyan, 0% magenta, 0% yellow and 156% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #270163 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #270163 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #270163 Hex Color Conversion

|

|
CMYK Css #270163 Color code combination mixer
RGB Css #270163 Color Code Combination Mixer
Css #270163 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #270163 hex color
a{ color: #270163; }
css h1,h2,h3,h4,h5,h6 : #270163
h1,h2,h3,h4,h5,h6{ color: #270163;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 39,1,99 Text color with hexadecimal code
Text font color is Rgb (39,1,99)
color css codes
Luminosity of css #270163 hex color
- #090018 (589848) #090018
- #1d014b (1900875) #1d014b
- #30017d (3146109) #30017d
- #4302b0 (4391600) #4302b0
- #5602e2 (5636834) #5602e2
- #701bfd (7347197) #701bfd
- #8f4dfd (9391613) #8f4dfd
- #af80fe (11501822) #af80fe
- #cfb2fe (13611774) #cfb2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #270163 (39,1,99) #270163
- #15005E (21,0,94) #15005E
- #030059 (3,0,89) #030059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
Color Shades of css #270163 hex color
Tints of css #270163 hex color
- Darker/lighter shades: Hex color values:
- #00002C (39,1,99) #00002C
- #391375 (57,19,117) #391375
- #4B2587 (75,37,135) #4B2587
- #5D3799 (93,55,153) #5D3799
- #6F49AB (111,73,171) #6F49AB
- #815BBD (129,91,189) #815BBD
- #936DCF (147,109,207) #936DCF
- #A57FE1 (165,127,225) #A57FE1
- #B791F3 (183,145,243) #B791F3
- #C9A3FF (201,163,255) #C9A3FF
- #DBB5FF (219,181,255) #DBB5FF
- #EDC7FF (237,199,255) #EDC7FF