Rgb 39,1,149 to Css #270195 Color code html values
Css 270195 Hex Color Code for rgb 39,1,149
Css Html color #270195 Hex color conversions, schemes, palette, combination, mixer, to rgb 39,1,149 colour codes.
Div Background-color : #270195
.div{ background-color : #270195; }
html #270195 color code
Text/Font color #270195
.text{ color : #270195; }
My text html color #270195 hex color code
Border html color #270195 hex color code
.border{ border:3px solid : #270195; }
My div border color
Outline hex color #270195
.outline{ outline:2px solid #270195; }
My text outline color #270195
css #270195 Color code html chart

|

|
css Text shadow : #270195 color
.shadow{ text-shadow: 10px 10px 10px #270195; }
My text shadow
Css box shadow : #270195 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#270195; }
My box shadow
Css Gradient html color #270195 code
.gradient{ background-color:#270195; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#270195, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #270195 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #270195 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #270195 0%, #00000C 100%); background-image:linear-gradient(180deg, #270195 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #270195 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#270195), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#270195; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #270195 Color code html values
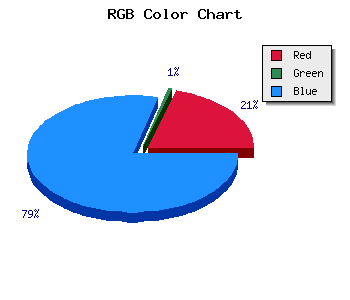
#270195 hex color code has red green and blue "RGB color" in the proportion of 15.29% red, 0.39% green and 58.43% blue.
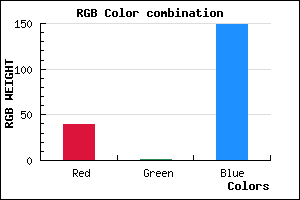
RGB percentage values corresponding to this are 39, 1, 149.
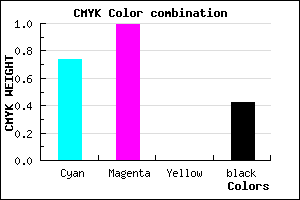
Html color #270195 has 0% cyan, 0% magenta, 0% yellow and 106% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #270195 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #270195 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #270195 Hex Color Conversion

|

|
CMYK Css #270195 Color code combination mixer
RGB Css #270195 Color Code Combination Mixer
Css #270195 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #270195 hex color
a{ color: #270195; }
css h1,h2,h3,h4,h5,h6 : #270195
h1,h2,h3,h4,h5,h6{ color: #270195;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 39,1,149 Text color with hexadecimal code
Text font color is Rgb (39,1,149)
color css codes
Luminosity of css #270195 hex color
- #060018 (393240) #060018
- #14004c (1310796) #14004c
- #21017d (2163069) #21017d
- #2f01b1 (3080625) #2f01b1
- #3c01e3 (3932643) #3c01e3
- #551afe (5577470) #551afe
- #7a4cfe (8015102) #7a4cfe
- #a080fe (10518782) #a080fe
- #c5b1ff (12956159) #c5b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #270195 (39,1,149) #270195
- #150090 (21,0,144) #150090
- #03008B (3,0,139) #03008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
Color Shades of css #270195 hex color
Tints of css #270195 hex color
- Darker/lighter shades: Hex color values:
- #00005E (39,1,149) #00005E
- #3913A7 (57,19,167) #3913A7
- #4B25B9 (75,37,185) #4B25B9
- #5D37CB (93,55,203) #5D37CB
- #6F49DD (111,73,221) #6F49DD
- #815BEF (129,91,239) #815BEF
- #936DFF (147,109,255) #936DFF
- #A57FFF (165,127,255) #A57FFF
- #B791FF (183,145,255) #B791FF
- #C9A3FF (201,163,255) #C9A3FF
- #DBB5FF (219,181,255) #DBB5FF
- #EDC7FF (237,199,255) #EDC7FF