Rgb 39,0,98 to Css #270062 Color code html values
Css 270062 Hex Color Code for rgb 39,0,98
Css Html color #270062 Hex color conversions, schemes, palette, combination, mixer, to rgb 39,0,98 colour codes.
Div Background-color : #270062
.div{ background-color : #270062; }
html #270062 color code
Text/Font color #270062
.text{ color : #270062; }
My text html color #270062 hex color code
Border html color #270062 hex color code
.border{ border:3px solid : #270062; }
My div border color
Outline hex color #270062
.outline{ outline:2px solid #270062; }
My text outline color #270062
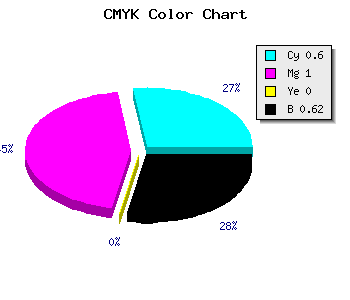
css #270062 Color code html chart

|

|
css Text shadow : #270062 color
.shadow{ text-shadow: 10px 10px 10px #270062; }
My text shadow
Css box shadow : #270062 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#270062; }
My box shadow
Css Gradient html color #270062 code
.gradient{ background-color:#270062; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#270062, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #270062 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #270062 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #270062 0%, #00000C 100%); background-image:linear-gradient(180deg, #270062 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #270062 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#270062), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#270062; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #270062 Color code html values
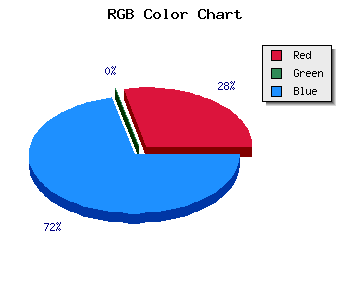
#270062 hex color code has red green and blue "RGB color" in the proportion of 15.29% red, 0% green and 38.43% blue.
RGB percentage values corresponding to this are 39, 0, 98.
Html color #270062 has 0% cyan, 0% magenta, 0% yellow and 157% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #270062 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #270062 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #270062 Hex Color Conversion

|

|
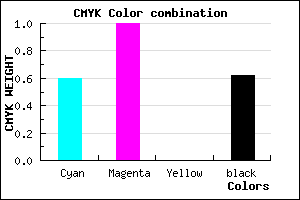
CMYK Css #270062 Color code combination mixer
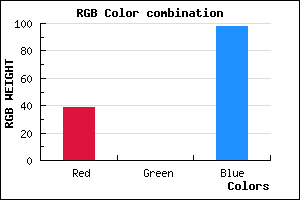
RGB Css #270062 Color Code Combination Mixer
Css #270062 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #270062 hex color
a{ color: #270062; }
css h1,h2,h3,h4,h5,h6 : #270062
h1,h2,h3,h4,h5,h6{ color: #270062;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 39,0,98 Text color with hexadecimal code
Text font color is Rgb (39,0,98)
color css codes
Luminosity of css #270062 hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #270062 (39,0,98) #270062
- #15005D (21,0,93) #15005D
- #030058 (3,0,88) #030058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
- #000030 (0,0,48) #000030
- #00002B (0,0,43) #00002B
Color Shades of css #270062 hex color
Tints of css #270062 hex color
- Darker/lighter shades: Hex color values:
- #00002B (39,0,98) #00002B
- #391274 (57,18,116) #391274
- #4B2486 (75,36,134) #4B2486
- #5D3698 (93,54,152) #5D3698
- #6F48AA (111,72,170) #6F48AA
- #815ABC (129,90,188) #815ABC
- #936CCE (147,108,206) #936CCE
- #A57EE0 (165,126,224) #A57EE0
- #B790F2 (183,144,242) #B790F2
- #C9A2FF (201,162,255) #C9A2FF
- #DBB4FF (219,180,255) #DBB4FF
- #EDC6FF (237,198,255) #EDC6FF