Rgb 39,0,218 to Css #2700DA Color code html values
Css 2700DA Hex Color Code for rgb 39,0,218
Css Html color #2700DA Hex color conversions, schemes, palette, combination, mixer, to rgb 39,0,218 colour codes.
Div Background-color : #2700DA
.div{ background-color : #2700DA; }
html #2700DA color code
Text/Font color #2700DA
.text{ color : #2700DA; }
My text html color #2700DA hex color code
Border html color #2700DA hex color code
.border{ border:3px solid : #2700DA; }
My div border color
Outline hex color #2700DA
.outline{ outline:2px solid #2700DA; }
My text outline color #2700DA
css #2700DA Color code html chart

|

|
css Text shadow : #2700DA color
.shadow{ text-shadow: 10px 10px 10px #2700DA; }
My text shadow
Css box shadow : #2700DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2700DA; }
My box shadow
Css Gradient html color #2700DA code
.gradient{ background-color:#2700DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2700DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2700DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2700DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2700DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #2700DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2700DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2700DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2700DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2700DA Color code html values
#2700DA hex color code has red green and blue "RGB color" in the proportion of 15.29% red, 0% green and 85.49% blue.
RGB percentage values corresponding to this are 39, 0, 218.
Html color #2700DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2700DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2700DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2700DA Hex Color Conversion

|

|
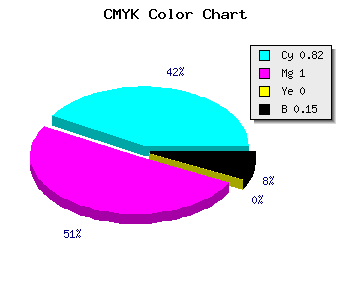
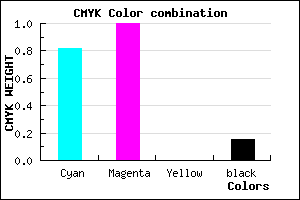
CMYK Css #2700DA Color code combination mixer
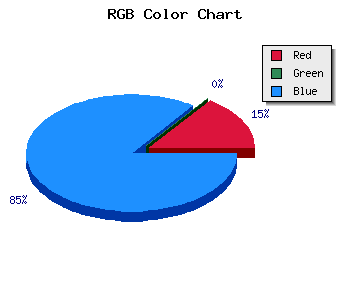
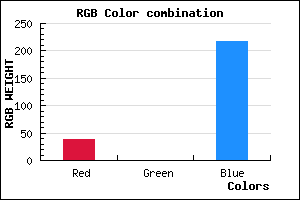
RGB Css #2700DA Color Code Combination Mixer
Css #2700DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2700DA hex color
a{ color: #2700DA; }
css h1,h2,h3,h4,h5,h6 : #2700DA
h1,h2,h3,h4,h5,h6{ color: #2700DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 39,0,218 Text color with hexadecimal code
Text font color is Rgb (39,0,218)
color css codes
Luminosity of css #2700DA hex color
- #050018 (327704) #050018
- #0e004c (917580) #0e004c
- #18007e (1572990) #18007e
- #2200b2 (2228402) #2200b2
- #2b00e4 (2818276) #2b00e4
- #4419ff (4463103) #4419ff
- #6d4bff (7162879) #6d4bff
- #977fff (9928703) #977fff
- #c0b1ff (12628479) #c0b1ff
- #eae5ff (15394303) #eae5ff
- lighter/Darker shades: Hex values:
- #2700DA (39,0,218) #2700DA
- #1500D5 (21,0,213) #1500D5
- #0300D0 (3,0,208) #0300D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #2700DA hex color
Tints of css #2700DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (39,0,218) #0000A3
- #3912EC (57,18,236) #3912EC
- #4B24FE (75,36,254) #4B24FE
- #5D36FF (93,54,255) #5D36FF
- #6F48FF (111,72,255) #6F48FF
- #815AFF (129,90,255) #815AFF
- #936CFF (147,108,255) #936CFF
- #A57EFF (165,126,255) #A57EFF
- #B790FF (183,144,255) #B790FF
- #C9A2FF (201,162,255) #C9A2FF
- #DBB4FF (219,180,255) #DBB4FF
- #EDC6FF (237,198,255) #EDC6FF