Rgb 38,36,91 to Css #26245B Color code html values
Css 26245B Hex Color Code for rgb 38,36,91
Css Html color #26245B Hex color conversions, schemes, palette, combination, mixer, to rgb 38,36,91 colour codes.
Div Background-color : #26245B
.div{ background-color : #26245B; }
html #26245B color code
Text/Font color #26245B
.text{ color : #26245B; }
My text html color #26245B hex color code
Border html color #26245B hex color code
.border{ border:3px solid : #26245B; }
My div border color
Outline hex color #26245B
.outline{ outline:2px solid #26245B; }
My text outline color #26245B
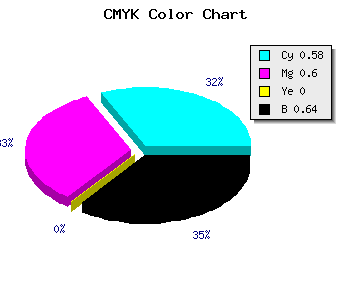
css #26245B Color code html chart

|

|
css Text shadow : #26245B color
.shadow{ text-shadow: 10px 10px 10px #26245B; }
My text shadow
Css box shadow : #26245B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#26245B; }
My box shadow
Css Gradient html color #26245B code
.gradient{ background-color:#26245B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#26245B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #26245B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #26245B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #26245B 0%, #00000C 100%); background-image:linear-gradient(180deg, #26245B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #26245B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#26245B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#26245B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #26245B Color code html values
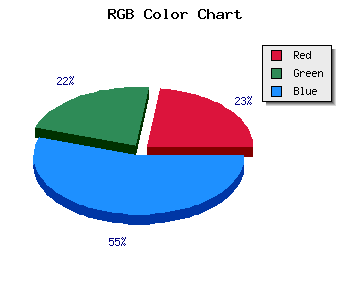
#26245B hex color code has red green and blue "RGB color" in the proportion of 14.9% red, 14.12% green and 35.69% blue.
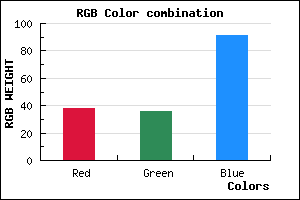
RGB percentage values corresponding to this are 38, 36, 91.
Html color #26245B has 0% cyan, 0% magenta, 0% yellow and 164% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #26245B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #26245B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #26245B Hex Color Conversion

|

|
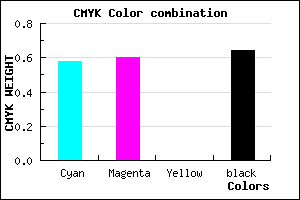
CMYK Css #26245B Color code combination mixer
RGB Css #26245B Color Code Combination Mixer
Css #26245B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #26245B hex color
a{ color: #26245B; }
css h1,h2,h3,h4,h5,h6 : #26245B
h1,h2,h3,h4,h5,h6{ color: #26245B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 38,36,91 Text color with hexadecimal code
Text font color is Rgb (38,36,91)
color css codes
Luminosity of css #26245B hex color
- #070711 (460561) #070711
- #171636 (1513014) #171636
- #26245a (2499674) #26245a
- #36337f (3552127) #36337f
- #4541a3 (4538787) #4541a3
- #5f5abe (6249150) #5f5abe
- #827ecc (8552140) #827ecc
- #a6a3db (10920923) #a6a3db
- #c9c7e9 (13223913) #c9c7e9
- #edecf8 (15592696) #edecf8
- lighter/Darker shades: Hex values:
- #26245B (38,36,91) #26245B
- #140B56 (20,11,86) #140B56
- #020051 (2,0,81) #020051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
- #000033 (0,0,51) #000033
- #00002E (0,0,46) #00002E
- #000029 (0,0,41) #000029
- #000024 (0,0,36) #000024
Color Shades of css #26245B hex color
Tints of css #26245B hex color
- Darker/lighter shades: Hex color values:
- #000024 (38,36,91) #000024
- #38366D (56,54,109) #38366D
- #4A487F (74,72,127) #4A487F
- #5C5A91 (92,90,145) #5C5A91
- #6E6CA3 (110,108,163) #6E6CA3
- #807EB5 (128,126,181) #807EB5
- #9290C7 (146,144,199) #9290C7
- #A4A2D9 (164,162,217) #A4A2D9
- #B6B4EB (182,180,235) #B6B4EB
- #C8C6FD (200,198,253) #C8C6FD
- #DAD8FF (218,216,255) #DAD8FF
- #ECEAFF (236,234,255) #ECEAFF