Rgb 37,36,190 to Css #2524BE Color code html values
Css 2524BE Hex Color Code for rgb 37,36,190
Css Html color #2524BE Hex color conversions, schemes, palette, combination, mixer, to rgb 37,36,190 colour codes.
Div Background-color : #2524BE
.div{ background-color : #2524BE; }
html #2524BE color code
Text/Font color #2524BE
.text{ color : #2524BE; }
My text html color #2524BE hex color code
Border html color #2524BE hex color code
.border{ border:3px solid : #2524BE; }
My div border color
Outline hex color #2524BE
.outline{ outline:2px solid #2524BE; }
My text outline color #2524BE
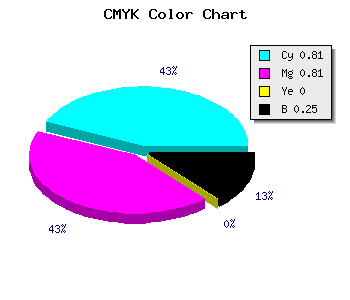
css #2524BE Color code html chart

|

|
css Text shadow : #2524BE color
.shadow{ text-shadow: 10px 10px 10px #2524BE; }
My text shadow
Css box shadow : #2524BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2524BE; }
My box shadow
Css Gradient html color #2524BE code
.gradient{ background-color:#2524BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2524BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2524BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2524BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2524BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #2524BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2524BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2524BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2524BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2524BE Color code html values
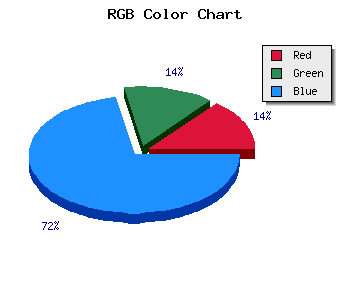
#2524BE hex color code has red green and blue "RGB color" in the proportion of 14.51% red, 14.12% green and 74.51% blue.
RGB percentage values corresponding to this are 37, 36, 190.
Html color #2524BE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2524BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2524BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2524BE Hex Color Conversion

|

|
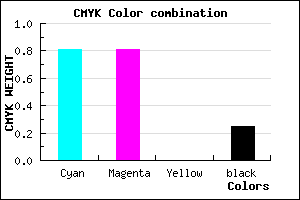
CMYK Css #2524BE Color code combination mixer
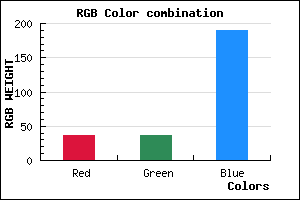
RGB Css #2524BE Color Code Combination Mixer
Css #2524BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2524BE hex color
a{ color: #2524BE; }
css h1,h2,h3,h4,h5,h6 : #2524BE
h1,h2,h3,h4,h5,h6{ color: #2524BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 37,36,190 Text color with hexadecimal code
Text font color is Rgb (37,36,190)
color css codes
Luminosity of css #2524BE hex color
- #040414 (263188) #040414
- #0c0c40 (789568) #0c0c40
- #14146a (1315946) #14146a
- #1c1c96 (1842326) #1c1c96
- #2424c0 (2368704) #2424c0
- #3e3eda (4079322) #3e3eda
- #6868e2 (6842594) #6868e2
- #9393eb (9671659) #9393eb
- #bdbdf3 (12434931) #bdbdf3
- #e9e9fb (15329787) #e9e9fb
- lighter/Darker shades: Hex values:
- #2524BE (37,36,190) #2524BE
- #130BB9 (19,11,185) #130BB9
- #0100B4 (1,0,180) #0100B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #2524BE hex color
Tints of css #2524BE hex color
- Darker/lighter shades: Hex color values:
- #000087 (37,36,190) #000087
- #3736D0 (55,54,208) #3736D0
- #4948E2 (73,72,226) #4948E2
- #5B5AF4 (91,90,244) #5B5AF4
- #6D6CFF (109,108,255) #6D6CFF
- #7F7EFF (127,126,255) #7F7EFF
- #9190FF (145,144,255) #9190FF
- #A3A2FF (163,162,255) #A3A2FF
- #B5B4FF (181,180,255) #B5B4FF
- #C7C6FF (199,198,255) #C7C6FF
- #D9D8FF (217,216,255) #D9D8FF
- #EBEAFF (235,234,255) #EBEAFF