Rgb 37,18,255 to Css #2512FF Color code html values
Css 2512FF Hex Color Code for rgb 37,18,255
Css Html color #2512FF Hex color conversions, schemes, palette, combination, mixer, to rgb 37,18,255 colour codes.
Div Background-color : #2512FF
.div{ background-color : #2512FF; }
html #2512FF color code
Text/Font color #2512FF
.text{ color : #2512FF; }
My text html color #2512FF hex color code
Border html color #2512FF hex color code
.border{ border:3px solid : #2512FF; }
My div border color
Outline hex color #2512FF
.outline{ outline:2px solid #2512FF; }
My text outline color #2512FF
css #2512FF Color code html chart

|

|
css Text shadow : #2512FF color
.shadow{ text-shadow: 10px 10px 10px #2512FF; }
My text shadow
Css box shadow : #2512FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2512FF; }
My box shadow
Css Gradient html color #2512FF code
.gradient{ background-color:#2512FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2512FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2512FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2512FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2512FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #2512FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2512FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2512FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2512FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2512FF Color code html values
#2512FF hex color code has red green and blue "RGB color" in the proportion of 14.51% red, 7.06% green and 100% blue.
RGB percentage values corresponding to this are 37, 18, 255.
Html color #2512FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2512FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2512FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2512FF Hex Color Conversion

|

|
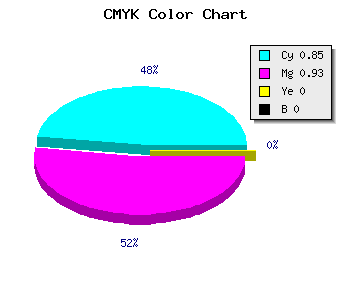
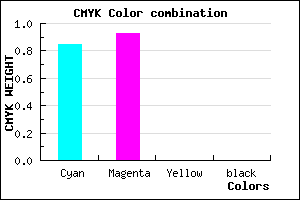
CMYK Css #2512FF Color code combination mixer
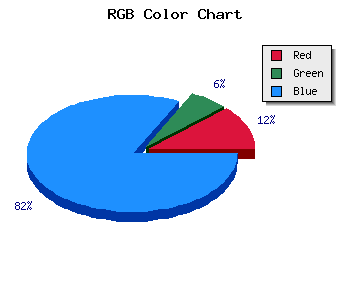
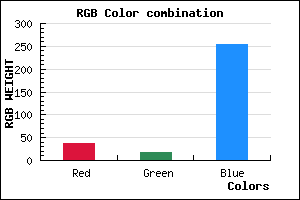
RGB Css #2512FF Color Code Combination Mixer
Css #2512FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2512FF hex color
a{ color: #2512FF; }
css h1,h2,h3,h4,h5,h6 : #2512FF
h1,h2,h3,h4,h5,h6{ color: #2512FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 37,18,255 Text color with hexadecimal code
Text font color is Rgb (37,18,255)
color css codes
Luminosity of css #2512FF hex color
- #020018 (131096) #020018
- #05004c (327756) #05004c
- #09007e (589950) #09007e
- #0d00b2 (852146) #0d00b2
- #1000e4 (1048804) #1000e4
- #2919ff (2693631) #2919ff
- #584bff (5786623) #584bff
- #887fff (8945663) #887fff
- #b7b1ff (12038655) #b7b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #2512FF (37,18,255) #2512FF
- #1300FA (19,0,250) #1300FA
- #0100F5 (1,0,245) #0100F5
- #0000F0 (0,0,240) #0000F0
- #0000EB (0,0,235) #0000EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #2512FF hex color
Tints of css #2512FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (37,18,255) #0000C8
- #3724FF (55,36,255) #3724FF
- #4936FF (73,54,255) #4936FF
- #5B48FF (91,72,255) #5B48FF
- #6D5AFF (109,90,255) #6D5AFF
- #7F6CFF (127,108,255) #7F6CFF
- #917EFF (145,126,255) #917EFF
- #A390FF (163,144,255) #A390FF
- #B5A2FF (181,162,255) #B5A2FF
- #C7B4FF (199,180,255) #C7B4FF
- #D9C6FF (217,198,255) #D9C6FF
- #EBD8FF (235,216,255) #EBD8FF