Rgb 37,18,222 to Css #2512DE Color code html values
Css 2512DE Hex Color Code for rgb 37,18,222
Css Html color #2512DE Hex color conversions, schemes, palette, combination, mixer, to rgb 37,18,222 colour codes.
Div Background-color : #2512DE
.div{ background-color : #2512DE; }
html #2512DE color code
Text/Font color #2512DE
.text{ color : #2512DE; }
My text html color #2512DE hex color code
Border html color #2512DE hex color code
.border{ border:3px solid : #2512DE; }
My div border color
Outline hex color #2512DE
.outline{ outline:2px solid #2512DE; }
My text outline color #2512DE
css #2512DE Color code html chart

|

|
css Text shadow : #2512DE color
.shadow{ text-shadow: 10px 10px 10px #2512DE; }
My text shadow
Css box shadow : #2512DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2512DE; }
My box shadow
Css Gradient html color #2512DE code
.gradient{ background-color:#2512DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2512DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2512DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2512DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2512DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #2512DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2512DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2512DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2512DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2512DE Color code html values
#2512DE hex color code has red green and blue "RGB color" in the proportion of 14.51% red, 7.06% green and 87.06% blue.
RGB percentage values corresponding to this are 37, 18, 222.
Html color #2512DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2512DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2512DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2512DE Hex Color Conversion

|

|
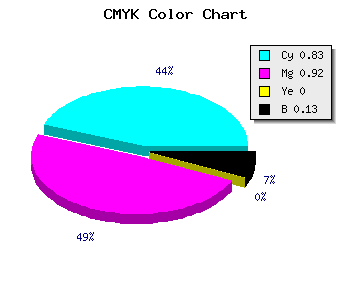
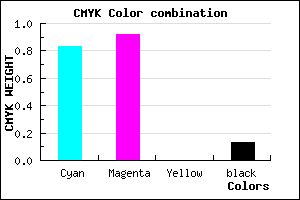
CMYK Css #2512DE Color code combination mixer
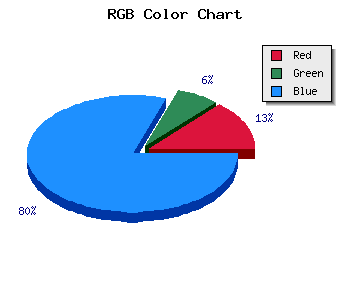
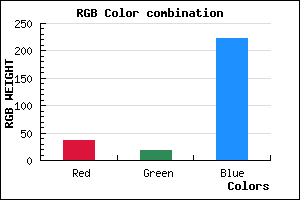
RGB Css #2512DE Color Code Combination Mixer
Css #2512DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2512DE hex color
a{ color: #2512DE; }
css h1,h2,h3,h4,h5,h6 : #2512DE
h1,h2,h3,h4,h5,h6{ color: #2512DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 37,18,222 Text color with hexadecimal code
Text font color is Rgb (37,18,222)
color css codes
Luminosity of css #2512DE hex color
- #040216 (262678) #040216
- #0c0646 (788038) #0c0646
- #130975 (1247605) #130975
- #1c0da5 (1838501) #1c0da5
- #2311d3 (2298323) #2311d3
- #3d2aee (4008686) #3d2aee
- #6758f2 (6772978) #6758f2
- #9389f5 (9669109) #9389f5
- #bdb7f9 (12433401) #bdb7f9
- #e9e7fd (15329277) #e9e7fd
- lighter/Darker shades: Hex values:
- #2512DE (37,18,222) #2512DE
- #1300D9 (19,0,217) #1300D9
- #0100D4 (1,0,212) #0100D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #2512DE hex color
Tints of css #2512DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (37,18,222) #0000A7
- #3724F0 (55,36,240) #3724F0
- #4936FF (73,54,255) #4936FF
- #5B48FF (91,72,255) #5B48FF
- #6D5AFF (109,90,255) #6D5AFF
- #7F6CFF (127,108,255) #7F6CFF
- #917EFF (145,126,255) #917EFF
- #A390FF (163,144,255) #A390FF
- #B5A2FF (181,162,255) #B5A2FF
- #C7B4FF (199,180,255) #C7B4FF
- #D9C6FF (217,198,255) #D9C6FF
- #EBD8FF (235,216,255) #EBD8FF