Rgb 37,18,117 to Css #251275 Color code html values
Css 251275 Hex Color Code for rgb 37,18,117
Css Html color #251275 Hex color conversions, schemes, palette, combination, mixer, to rgb 37,18,117 colour codes.
Div Background-color : #251275
.div{ background-color : #251275; }
html #251275 color code
Text/Font color #251275
.text{ color : #251275; }
My text html color #251275 hex color code
Border html color #251275 hex color code
.border{ border:3px solid : #251275; }
My div border color
Outline hex color #251275
.outline{ outline:2px solid #251275; }
My text outline color #251275
css #251275 Color code html chart

|

|
css Text shadow : #251275 color
.shadow{ text-shadow: 10px 10px 10px #251275; }
My text shadow
Css box shadow : #251275 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#251275; }
My box shadow
Css Gradient html color #251275 code
.gradient{ background-color:#251275; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#251275, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #251275 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #251275 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #251275 0%, #00000C 100%); background-image:linear-gradient(180deg, #251275 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #251275 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#251275), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#251275; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #251275 Color code html values
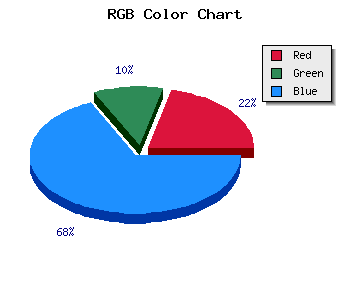
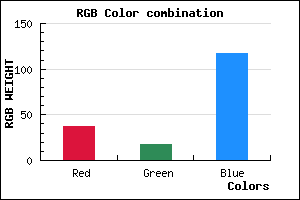
#251275 hex color code has red green and blue "RGB color" in the proportion of 14.51% red, 7.06% green and 45.88% blue.
RGB percentage values corresponding to this are 37, 18, 117.
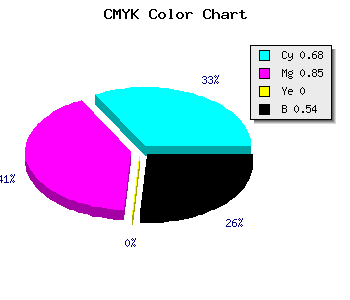
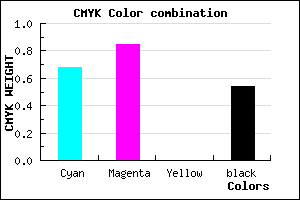
Html color #251275 has 0% cyan, 0% magenta, 0% yellow and 138% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #251275 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #251275 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #251275 Hex Color Conversion

|

|
CMYK Css #251275 Color code combination mixer
RGB Css #251275 Color Code Combination Mixer
Css #251275 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #251275 hex color
a{ color: #251275; }
css h1,h2,h3,h4,h5,h6 : #251275
h1,h2,h3,h4,h5,h6{ color: #251275;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 37,18,117 Text color with hexadecimal code
Text font color is Rgb (37,18,117)
color css codes
Luminosity of css #251275 hex color
- #070315 (459541) #070315
- #150a42 (1378882) #150a42
- #22116d (2232685) #22116d
- #30189a (3152026) #30189a
- #3e1ec6 (4071110) #3e1ec6
- #5738e0 (5716192) #5738e0
- #7c63e7 (8152039) #7c63e7
- #a290ee (10653934) #a290ee
- #c6bbf5 (13024245) #c6bbf5
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #251275 (37,18,117) #251275
- #130070 (19,0,112) #130070
- #01006B (1,0,107) #01006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
- #000043 (0,0,67) #000043
- #00003E (0,0,62) #00003E
Color Shades of css #251275 hex color
Tints of css #251275 hex color
- Darker/lighter shades: Hex color values:
- #00003E (37,18,117) #00003E
- #372487 (55,36,135) #372487
- #493699 (73,54,153) #493699
- #5B48AB (91,72,171) #5B48AB
- #6D5ABD (109,90,189) #6D5ABD
- #7F6CCF (127,108,207) #7F6CCF
- #917EE1 (145,126,225) #917EE1
- #A390F3 (163,144,243) #A390F3
- #B5A2FF (181,162,255) #B5A2FF
- #C7B4FF (199,180,255) #C7B4FF
- #D9C6FF (217,198,255) #D9C6FF
- #EBD8FF (235,216,255) #EBD8FF