Rgb 36,36,236 to Css #2424EC Color code html values
Css 2424EC Hex Color Code for rgb 36,36,236
Css Html color #2424EC Hex color conversions, schemes, palette, combination, mixer, to rgb 36,36,236 colour codes.
Div Background-color : #2424EC
.div{ background-color : #2424EC; }
html #2424EC color code
Text/Font color #2424EC
.text{ color : #2424EC; }
My text html color #2424EC hex color code
Border html color #2424EC hex color code
.border{ border:3px solid : #2424EC; }
My div border color
Outline hex color #2424EC
.outline{ outline:2px solid #2424EC; }
My text outline color #2424EC
css #2424EC Color code html chart

|

|
css Text shadow : #2424EC color
.shadow{ text-shadow: 10px 10px 10px #2424EC; }
My text shadow
Css box shadow : #2424EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2424EC; }
My box shadow
Css Gradient html color #2424EC code
.gradient{ background-color:#2424EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2424EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2424EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2424EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2424EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #2424EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2424EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2424EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2424EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2424EC Color code html values
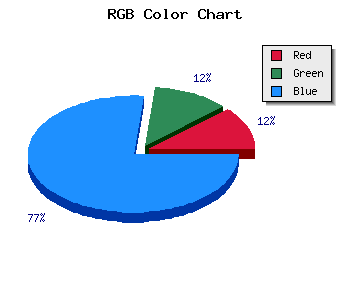
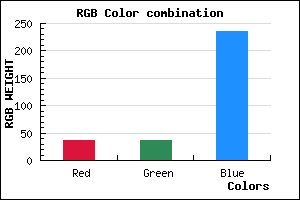
#2424EC hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 14.12% green and 92.55% blue.
RGB percentage values corresponding to this are 36, 36, 236.
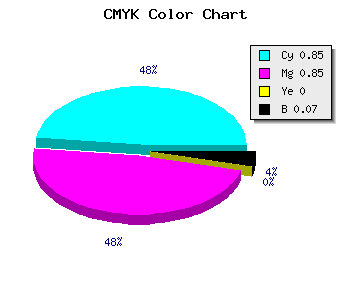
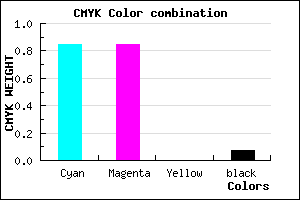
Html color #2424EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2424EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2424EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2424EC Hex Color Conversion

|

|
CMYK Css #2424EC Color code combination mixer
RGB Css #2424EC Color Code Combination Mixer
Css #2424EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2424EC hex color
a{ color: #2424EC; }
css h1,h2,h3,h4,h5,h6 : #2424EC
h1,h2,h3,h4,h5,h6{ color: #2424EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,36,236 Text color with hexadecimal code
Text font color is Rgb (36,36,236)
color css codes
Luminosity of css #2424EC hex color
- #020216 (131606) #020216
- #060646 (394822) #060646
- #0a0a74 (658036) #0a0a74
- #0e0ea4 (921252) #0e0ea4
- #1212d2 (1184466) #1212d2
- #2b2bed (2829293) #2b2bed
- #5959f1 (5855729) #5959f1
- #8989f5 (9013749) #8989f5
- #b7b7f9 (12040185) #b7b7f9
- #e7e7fd (15198205) #e7e7fd
- lighter/Darker shades: Hex values:
- #2424EC (36,36,236) #2424EC
- #120BE7 (18,11,231) #120BE7
- #0000E2 (0,0,226) #0000E2
- #0000DD (0,0,221) #0000DD
- #0000D8 (0,0,216) #0000D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #2424EC hex color
Tints of css #2424EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (36,36,236) #0000B5
- #3636FE (54,54,254) #3636FE
- #4848FF (72,72,255) #4848FF
- #5A5AFF (90,90,255) #5A5AFF
- #6C6CFF (108,108,255) #6C6CFF
- #7E7EFF (126,126,255) #7E7EFF
- #9090FF (144,144,255) #9090FF
- #A2A2FF (162,162,255) #A2A2FF
- #B4B4FF (180,180,255) #B4B4FF
- #C6C6FF (198,198,255) #C6C6FF
- #D8D8FF (216,216,255) #D8D8FF
- #EAEAFF (234,234,255) #EAEAFF