Rgb 36,36,198 to Css #2424C6 Color code html values
Css 2424C6 Hex Color Code for rgb 36,36,198
Css Html color #2424C6 Hex color conversions, schemes, palette, combination, mixer, to rgb 36,36,198 colour codes.
Div Background-color : #2424C6
.div{ background-color : #2424C6; }
html #2424C6 color code
Text/Font color #2424C6
.text{ color : #2424C6; }
My text html color #2424C6 hex color code
Border html color #2424C6 hex color code
.border{ border:3px solid : #2424C6; }
My div border color
Outline hex color #2424C6
.outline{ outline:2px solid #2424C6; }
My text outline color #2424C6
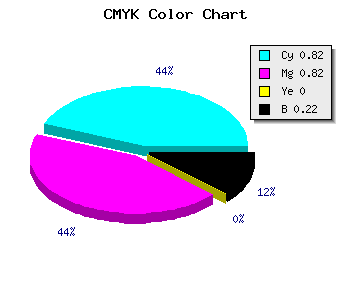
css #2424C6 Color code html chart

|

|
css Text shadow : #2424C6 color
.shadow{ text-shadow: 10px 10px 10px #2424C6; }
My text shadow
Css box shadow : #2424C6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2424C6; }
My box shadow
Css Gradient html color #2424C6 code
.gradient{ background-color:#2424C6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2424C6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2424C6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2424C6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2424C6 0%, #00000C 100%); background-image:linear-gradient(180deg, #2424C6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2424C6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2424C6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2424C6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2424C6 Color code html values
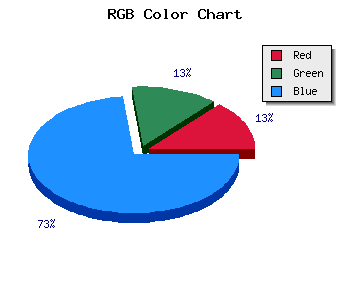
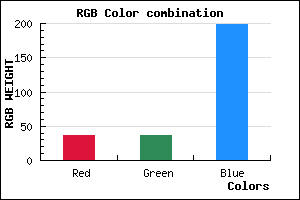
#2424C6 hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 14.12% green and 77.65% blue.
RGB percentage values corresponding to this are 36, 36, 198.
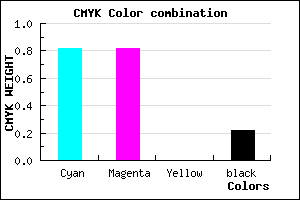
Html color #2424C6 has 0% cyan, 0% magenta, 0% yellow and 57% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2424C6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2424C6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2424C6 Hex Color Conversion

|

|
CMYK Css #2424C6 Color code combination mixer
RGB Css #2424C6 Color Code Combination Mixer
Css #2424C6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2424C6 hex color
a{ color: #2424C6; }
css h1,h2,h3,h4,h5,h6 : #2424C6
h1,h2,h3,h4,h5,h6{ color: #2424C6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,36,198 Text color with hexadecimal code
Text font color is Rgb (36,36,198)
color css codes
Luminosity of css #2424C6 hex color
- #040414 (263188) #040414
- #0c0c40 (789568) #0c0c40
- #13136b (1250155) #13136b
- #1b1b97 (1776535) #1b1b97
- #2323c1 (2302913) #2323c1
- #3c3cdc (3947740) #3c3cdc
- #6767e3 (6776803) #6767e3
- #9393eb (9671659) #9393eb
- #bdbdf3 (12434931) #bdbdf3
- #e9e9fb (15329787) #e9e9fb
- lighter/Darker shades: Hex values:
- #2424C6 (36,36,198) #2424C6
- #120BC1 (18,11,193) #120BC1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
Color Shades of css #2424C6 hex color
Tints of css #2424C6 hex color
- Darker/lighter shades: Hex color values:
- #00008F (36,36,198) #00008F
- #3636D8 (54,54,216) #3636D8
- #4848EA (72,72,234) #4848EA
- #5A5AFC (90,90,252) #5A5AFC
- #6C6CFF (108,108,255) #6C6CFF
- #7E7EFF (126,126,255) #7E7EFF
- #9090FF (144,144,255) #9090FF
- #A2A2FF (162,162,255) #A2A2FF
- #B4B4FF (180,180,255) #B4B4FF
- #C6C6FF (198,198,255) #C6C6FF
- #D8D8FF (216,216,255) #D8D8FF
- #EAEAFF (234,234,255) #EAEAFF