Rgb 36,22,108 to Css #24166C Color code html values
Css 24166C Hex Color Code for rgb 36,22,108
Css Html color #24166C Hex color conversions, schemes, palette, combination, mixer, to rgb 36,22,108 colour codes.
Div Background-color : #24166C
.div{ background-color : #24166C; }
html #24166C color code
Text/Font color #24166C
.text{ color : #24166C; }
My text html color #24166C hex color code
Border html color #24166C hex color code
.border{ border:3px solid : #24166C; }
My div border color
Outline hex color #24166C
.outline{ outline:2px solid #24166C; }
My text outline color #24166C
css #24166C Color code html chart

|

|
css Text shadow : #24166C color
.shadow{ text-shadow: 10px 10px 10px #24166C; }
My text shadow
Css box shadow : #24166C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#24166C; }
My box shadow
Css Gradient html color #24166C code
.gradient{ background-color:#24166C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#24166C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #24166C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #24166C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #24166C 0%, #00000C 100%); background-image:linear-gradient(180deg, #24166C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #24166C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#24166C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#24166C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #24166C Color code html values
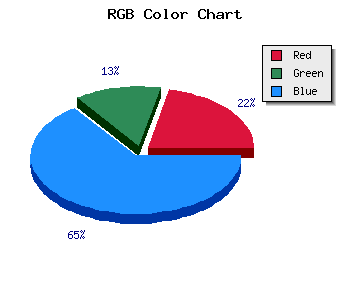
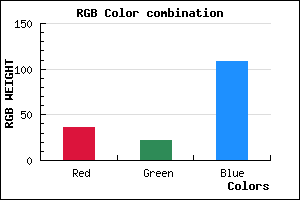
#24166C hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 8.63% green and 42.35% blue.
RGB percentage values corresponding to this are 36, 22, 108.
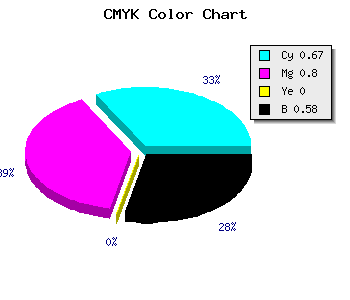
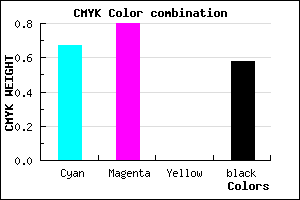
Html color #24166C has 0% cyan, 0% magenta, 0% yellow and 147% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #24166C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #24166C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #24166C Hex Color Conversion

|

|
CMYK Css #24166C Color code combination mixer
RGB Css #24166C Color Code Combination Mixer
Css #24166C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #24166C hex color
a{ color: #24166C; }
css h1,h2,h3,h4,h5,h6 : #24166C
h1,h2,h3,h4,h5,h6{ color: #24166C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,22,108 Text color with hexadecimal code
Text font color is Rgb (36,22,108)
color css codes
Luminosity of css #24166C hex color
- #070414 (459796) #070414
- #150d3f (1379647) #150d3f
- #231569 (2299241) #231569
- #311e94 (3219092) #311e94
- #3f26be (4138686) #3f26be
- #5940d8 (5849304) #5940d8
- #7d69e1 (8219105) #7d69e1
- #a395e9 (10720745) #a395e9
- #c7bef2 (13090546) #c7bef2
- #ece9fb (15526395) #ece9fb
- lighter/Darker shades: Hex values:
- #24166C (36,22,108) #24166C
- #120067 (18,0,103) #120067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
Color Shades of css #24166C hex color
Tints of css #24166C hex color
- Darker/lighter shades: Hex color values:
- #000035 (36,22,108) #000035
- #36287E (54,40,126) #36287E
- #483A90 (72,58,144) #483A90
- #5A4CA2 (90,76,162) #5A4CA2
- #6C5EB4 (108,94,180) #6C5EB4
- #7E70C6 (126,112,198) #7E70C6
- #9082D8 (144,130,216) #9082D8
- #A294EA (162,148,234) #A294EA
- #B4A6FC (180,166,252) #B4A6FC
- #C6B8FF (198,184,255) #C6B8FF
- #D8CAFF (216,202,255) #D8CAFF
- #EADCFF (234,220,255) #EADCFF