Rgb 36,22,100 to Css #241664 Color code html values
Css 241664 Hex Color Code for rgb 36,22,100
Css Html color #241664 Hex color conversions, schemes, palette, combination, mixer, to rgb 36,22,100 colour codes.
Div Background-color : #241664
.div{ background-color : #241664; }
html #241664 color code
Text/Font color #241664
.text{ color : #241664; }
My text html color #241664 hex color code
Border html color #241664 hex color code
.border{ border:3px solid : #241664; }
My div border color
Outline hex color #241664
.outline{ outline:2px solid #241664; }
My text outline color #241664
css #241664 Color code html chart

|

|
css Text shadow : #241664 color
.shadow{ text-shadow: 10px 10px 10px #241664; }
My text shadow
Css box shadow : #241664 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#241664; }
My box shadow
Css Gradient html color #241664 code
.gradient{ background-color:#241664; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#241664, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #241664 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #241664 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #241664 0%, #00000C 100%); background-image:linear-gradient(180deg, #241664 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #241664 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#241664), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#241664; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #241664 Color code html values
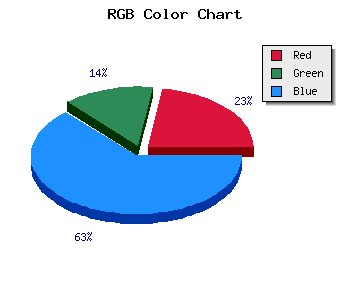
#241664 hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 8.63% green and 39.22% blue.
RGB percentage values corresponding to this are 36, 22, 100.
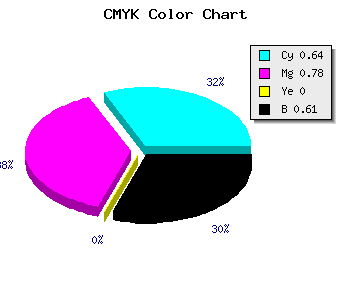
Html color #241664 has 0% cyan, 0% magenta, 0% yellow and 155% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #241664 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #241664 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #241664 Hex Color Conversion

|

|
CMYK Css #241664 Color code combination mixer
RGB Css #241664 Color Code Combination Mixer
Css #241664 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #241664 hex color
a{ color: #241664; }
css h1,h2,h3,h4,h5,h6 : #241664
h1,h2,h3,h4,h5,h6{ color: #241664;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,22,100 Text color with hexadecimal code
Text font color is Rgb (36,22,100)
color css codes
Luminosity of css #241664 hex color
- #070414 (459796) #070414
- #170e3e (1510974) #170e3e
- #261767 (2496359) #261767
- #362092 (3547282) #362092
- #4529bb (4532667) #4529bb
- #5e42d6 (6177494) #5e42d6
- #816bdf (8481759) #816bdf
- #a596e8 (10852072) #a596e8
- #c8bff1 (13156337) #c8bff1
- #edeafa (15592186) #edeafa
- lighter/Darker shades: Hex values:
- #241664 (36,22,100) #241664
- #12005F (18,0,95) #12005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
Color Shades of css #241664 hex color
Tints of css #241664 hex color
- Darker/lighter shades: Hex color values:
- #00002D (36,22,100) #00002D
- #362876 (54,40,118) #362876
- #483A88 (72,58,136) #483A88
- #5A4C9A (90,76,154) #5A4C9A
- #6C5EAC (108,94,172) #6C5EAC
- #7E70BE (126,112,190) #7E70BE
- #9082D0 (144,130,208) #9082D0
- #A294E2 (162,148,226) #A294E2
- #B4A6F4 (180,166,244) #B4A6F4
- #C6B8FF (198,184,255) #C6B8FF
- #D8CAFF (216,202,255) #D8CAFF
- #EADCFF (234,220,255) #EADCFF