Rgb 36,18,116 to Css #241274 Color code html values
Css 241274 Hex Color Code for rgb 36,18,116
Css Html color #241274 Hex color conversions, schemes, palette, combination, mixer, to rgb 36,18,116 colour codes.
Div Background-color : #241274
.div{ background-color : #241274; }
html #241274 color code
Text/Font color #241274
.text{ color : #241274; }
My text html color #241274 hex color code
Border html color #241274 hex color code
.border{ border:3px solid : #241274; }
My div border color
Outline hex color #241274
.outline{ outline:2px solid #241274; }
My text outline color #241274
css #241274 Color code html chart

|

|
css Text shadow : #241274 color
.shadow{ text-shadow: 10px 10px 10px #241274; }
My text shadow
Css box shadow : #241274 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#241274; }
My box shadow
Css Gradient html color #241274 code
.gradient{ background-color:#241274; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#241274, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #241274 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #241274 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #241274 0%, #00000C 100%); background-image:linear-gradient(180deg, #241274 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #241274 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#241274), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#241274; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #241274 Color code html values
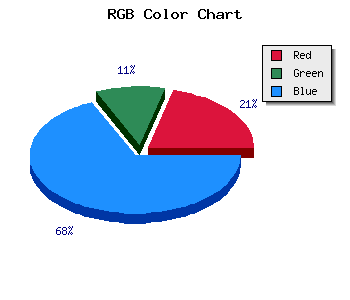
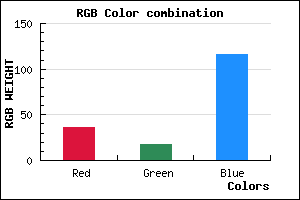
#241274 hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 7.06% green and 45.49% blue.
RGB percentage values corresponding to this are 36, 18, 116.
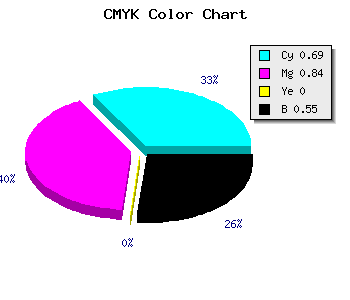
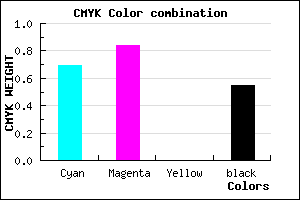
Html color #241274 has 0% cyan, 0% magenta, 0% yellow and 139% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #241274 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #241274 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #241274 Hex Color Conversion

|

|
CMYK Css #241274 Color code combination mixer
RGB Css #241274 Color Code Combination Mixer
Css #241274 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #241274 hex color
a{ color: #241274; }
css h1,h2,h3,h4,h5,h6 : #241274
h1,h2,h3,h4,h5,h6{ color: #241274;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,18,116 Text color with hexadecimal code
Text font color is Rgb (36,18,116)
color css codes
Luminosity of css #241274 hex color
- #070315 (459541) #070315
- #150a42 (1378882) #150a42
- #22116d (2232685) #22116d
- #31189a (3217562) #31189a
- #3e1fc5 (4071365) #3e1fc5
- #5838e0 (5781728) #5838e0
- #7c63e7 (8152039) #7c63e7
- #a290ee (10653934) #a290ee
- #c6bcf4 (13024500) #c6bcf4
- #ece9fb (15526395) #ece9fb
- lighter/Darker shades: Hex values:
- #241274 (36,18,116) #241274
- #12006F (18,0,111) #12006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
Color Shades of css #241274 hex color
Tints of css #241274 hex color
- Darker/lighter shades: Hex color values:
- #00003D (36,18,116) #00003D
- #362486 (54,36,134) #362486
- #483698 (72,54,152) #483698
- #5A48AA (90,72,170) #5A48AA
- #6C5ABC (108,90,188) #6C5ABC
- #7E6CCE (126,108,206) #7E6CCE
- #907EE0 (144,126,224) #907EE0
- #A290F2 (162,144,242) #A290F2
- #B4A2FF (180,162,255) #B4A2FF
- #C6B4FF (198,180,255) #C6B4FF
- #D8C6FF (216,198,255) #D8C6FF
- #EAD8FF (234,216,255) #EAD8FF