Rgb 36,15,148 to Css #240F94 Color code html values
Css 240F94 Hex Color Code for rgb 36,15,148
Css Html color #240F94 Hex color conversions, schemes, palette, combination, mixer, to rgb 36,15,148 colour codes.
Div Background-color : #240F94
.div{ background-color : #240F94; }
html #240F94 color code
Text/Font color #240F94
.text{ color : #240F94; }
My text html color #240F94 hex color code
Border html color #240F94 hex color code
.border{ border:3px solid : #240F94; }
My div border color
Outline hex color #240F94
.outline{ outline:2px solid #240F94; }
My text outline color #240F94
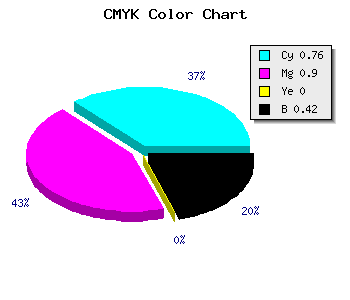
css #240F94 Color code html chart

|

|
css Text shadow : #240F94 color
.shadow{ text-shadow: 10px 10px 10px #240F94; }
My text shadow
Css box shadow : #240F94 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#240F94; }
My box shadow
Css Gradient html color #240F94 code
.gradient{ background-color:#240F94; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#240F94, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #240F94 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #240F94 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #240F94 0%, #00000C 100%); background-image:linear-gradient(180deg, #240F94 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #240F94 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#240F94), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#240F94; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #240F94 Color code html values
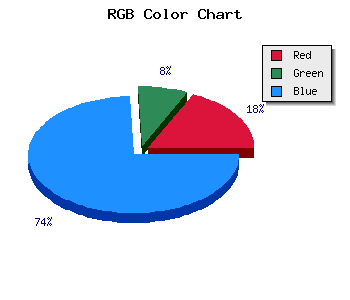
#240F94 hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 5.88% green and 58.04% blue.
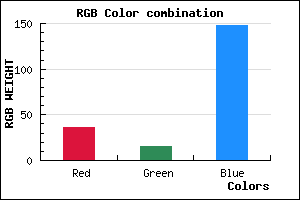
RGB percentage values corresponding to this are 36, 15, 148.
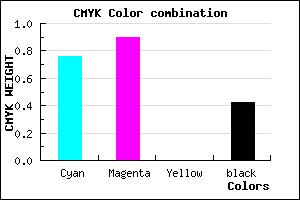
Html color #240F94 has 0% cyan, 0% magenta, 0% yellow and 107% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #240F94 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #240F94 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #240F94 Hex Color Conversion

|

|
CMYK Css #240F94 Color code combination mixer
RGB Css #240F94 Color Code Combination Mixer
Css #240F94 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #240F94 hex color
a{ color: #240F94; }
css h1,h2,h3,h4,h5,h6 : #240F94
h1,h2,h3,h4,h5,h6{ color: #240F94;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,15,148 Text color with hexadecimal code
Text font color is Rgb (36,15,148)
color css codes
Luminosity of css #240F94 hex color
- #050216 (328214) #050216
- #110745 (1115973) #110745
- #1d0c72 (1903730) #1d0c72
- #2810a2 (2625698) #2810a2
- #3415cf (3413455) #3415cf
- #4d2eea (5058282) #4d2eea
- #745cee (7625966) #745cee
- #9c8bf3 (10259443) #9c8bf3
- #c3b8f8 (12826872) #c3b8f8
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #240F94 (36,15,148) #240F94
- #12008F (18,0,143) #12008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
Color Shades of css #240F94 hex color
Tints of css #240F94 hex color
- Darker/lighter shades: Hex color values:
- #00005D (36,15,148) #00005D
- #3621A6 (54,33,166) #3621A6
- #4833B8 (72,51,184) #4833B8
- #5A45CA (90,69,202) #5A45CA
- #6C57DC (108,87,220) #6C57DC
- #7E69EE (126,105,238) #7E69EE
- #907BFF (144,123,255) #907BFF
- #A28DFF (162,141,255) #A28DFF
- #B49FFF (180,159,255) #B49FFF
- #C6B1FF (198,177,255) #C6B1FF
- #D8C3FF (216,195,255) #D8C3FF
- #EAD5FF (234,213,255) #EAD5FF