Rgb 36,0,74 to Css #24004A Color code html values
Css 24004A Hex Color Code for rgb 36,0,74
Css Html color #24004A Hex color conversions, schemes, palette, combination, mixer, to rgb 36,0,74 colour codes.
Div Background-color : #24004A
.div{ background-color : #24004A; }
html #24004A color code
Text/Font color #24004A
.text{ color : #24004A; }
My text html color #24004A hex color code
Border html color #24004A hex color code
.border{ border:3px solid : #24004A; }
My div border color
Outline hex color #24004A
.outline{ outline:2px solid #24004A; }
My text outline color #24004A
css #24004A Color code html chart

|

|
css Text shadow : #24004A color
.shadow{ text-shadow: 10px 10px 10px #24004A; }
My text shadow
Css box shadow : #24004A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#24004A; }
My box shadow
Css Gradient html color #24004A code
.gradient{ background-color:#24004A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#24004A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #24004A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #24004A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #24004A 0%, #00000C 100%); background-image:linear-gradient(180deg, #24004A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #24004A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#24004A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#24004A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #24004A Color code html values
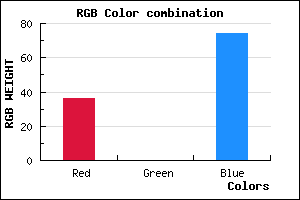
#24004A hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 0% green and 29.02% blue.
RGB percentage values corresponding to this are 36, 0, 74.
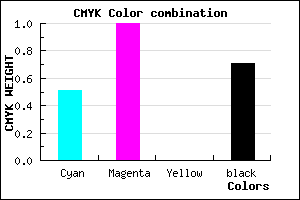
Html color #24004A has 0% cyan, 0% magenta, 0% yellow and 181% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #24004A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #24004A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #24004A Hex Color Conversion

|

|
CMYK Css #24004A Color code combination mixer
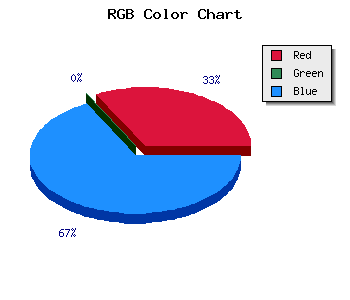
RGB Css #24004A Color Code Combination Mixer
Css #24004A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #24004A hex color
a{ color: #24004A; }
css h1,h2,h3,h4,h5,h6 : #24004A
h1,h2,h3,h4,h5,h6{ color: #24004A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,0,74 Text color with hexadecimal code
Text font color is Rgb (36,0,74)
color css codes
Luminosity of css #24004A hex color
- #0c0018 (786456) #0c0018
- #26004c (2490444) #26004c
- #3e007e (4063358) #3e007e
- #5800b2 (5767346) #5800b2
- #7100e4 (7405796) #7100e4
- #8b19ff (9116159) #8b19ff
- #a44bff (10767359) #a44bff
- #be7fff (12484607) #be7fff
- #d8b1ff (14201343) #d8b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #24004A (36,0,74) #24004A
- #120045 (18,0,69) #120045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
- #000027 (0,0,39) #000027
- #000022 (0,0,34) #000022
- #00001D (0,0,29) #00001D
- #000018 (0,0,24) #000018
- #000013 (0,0,19) #000013
Color Shades of css #24004A hex color
Tints of css #24004A hex color
- Darker/lighter shades: Hex color values:
- #000013 (36,0,74) #000013
- #36125C (54,18,92) #36125C
- #48246E (72,36,110) #48246E
- #5A3680 (90,54,128) #5A3680
- #6C4892 (108,72,146) #6C4892
- #7E5AA4 (126,90,164) #7E5AA4
- #906CB6 (144,108,182) #906CB6
- #A27EC8 (162,126,200) #A27EC8
- #B490DA (180,144,218) #B490DA
- #C6A2EC (198,162,236) #C6A2EC
- #D8B4FE (216,180,254) #D8B4FE
- #EAC6FF (234,198,255) #EAC6FF