Rgb 36,0,58 to Css #24003A Color code html values
Css 24003A Hex Color Code for rgb 36,0,58
Css Html color #24003A Hex color conversions, schemes, palette, combination, mixer, to rgb 36,0,58 colour codes.
Div Background-color : #24003A
.div{ background-color : #24003A; }
html #24003A color code
Text/Font color #24003A
.text{ color : #24003A; }
My text html color #24003A hex color code
Border html color #24003A hex color code
.border{ border:3px solid : #24003A; }
My div border color
Outline hex color #24003A
.outline{ outline:2px solid #24003A; }
My text outline color #24003A
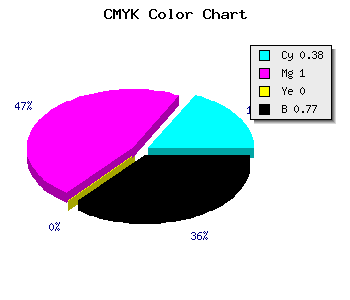
css #24003A Color code html chart

|

|
css Text shadow : #24003A color
.shadow{ text-shadow: 10px 10px 10px #24003A; }
My text shadow
Css box shadow : #24003A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#24003A; }
My box shadow
Css Gradient html color #24003A code
.gradient{ background-color:#24003A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#24003A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #24003A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #24003A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #24003A 0%, #00000C 100%); background-image:linear-gradient(180deg, #24003A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #24003A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#24003A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#24003A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #24003A Color code html values
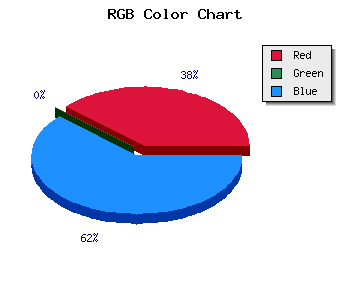
#24003A hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 0% green and 22.75% blue.
RGB percentage values corresponding to this are 36, 0, 58.
Html color #24003A has 0% cyan, 0% magenta, 0% yellow and 197% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #24003A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #24003A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #24003A Hex Color Conversion

|

|
CMYK Css #24003A Color code combination mixer
RGB Css #24003A Color Code Combination Mixer
Css #24003A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #24003A hex color
a{ color: #24003A; }
css h1,h2,h3,h4,h5,h6 : #24003A
h1,h2,h3,h4,h5,h6{ color: #24003A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,0,58 Text color with hexadecimal code
Text font color is Rgb (36,0,58)
color css codes
Luminosity of css #24003A hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #24003A (36,0,58) #24003A
- #120035 (18,0,53) #120035
- #000030 (0,0,48) #000030
- #00002B (0,0,43) #00002B
- #000026 (0,0,38) #000026
- #000021 (0,0,33) #000021
- #00001C (0,0,28) #00001C
- #000017 (0,0,23) #000017
- #000012 (0,0,18) #000012
- #00000D (0,0,13) #00000D
- #000008 (0,0,8) #000008
- #000003 (0,0,3) #000003
Color Shades of css #24003A hex color
Tints of css #24003A hex color
- Darker/lighter shades: Hex color values:
- #000003 (36,0,58) #000003
- #36124C (54,18,76) #36124C
- #48245E (72,36,94) #48245E
- #5A3670 (90,54,112) #5A3670
- #6C4882 (108,72,130) #6C4882
- #7E5A94 (126,90,148) #7E5A94
- #906CA6 (144,108,166) #906CA6
- #A27EB8 (162,126,184) #A27EB8
- #B490CA (180,144,202) #B490CA
- #C6A2DC (198,162,220) #C6A2DC
- #D8B4EE (216,180,238) #D8B4EE
- #EAC6FF (234,198,255) #EAC6FF