Rgb 34,0,172 to Css #2200AC Color code html values
Css 2200AC Hex Color Code for rgb 34,0,172
Css Html color #2200AC Hex color conversions, schemes, palette, combination, mixer, to rgb 34,0,172 colour codes.
Div Background-color : #2200AC
.div{ background-color : #2200AC; }
html #2200AC color code
Text/Font color #2200AC
.text{ color : #2200AC; }
My text html color #2200AC hex color code
Border html color #2200AC hex color code
.border{ border:3px solid : #2200AC; }
My div border color
Outline hex color #2200AC
.outline{ outline:2px solid #2200AC; }
My text outline color #2200AC
css #2200AC Color code html chart

|

|
css Text shadow : #2200AC color
.shadow{ text-shadow: 10px 10px 10px #2200AC; }
My text shadow
Css box shadow : #2200AC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2200AC; }
My box shadow
Css Gradient html color #2200AC code
.gradient{ background-color:#2200AC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2200AC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2200AC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2200AC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2200AC 0%, #00000C 100%); background-image:linear-gradient(180deg, #2200AC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2200AC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2200AC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2200AC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2200AC Color code html values
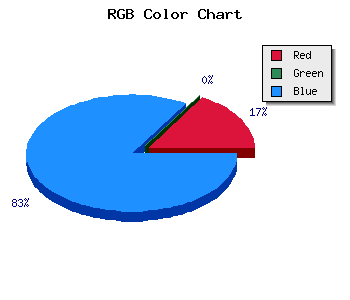
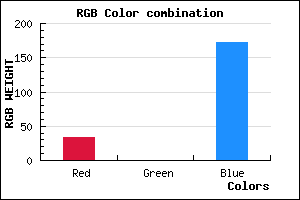
#2200AC hex color code has red green and blue "RGB color" in the proportion of 13.33% red, 0% green and 67.45% blue.
RGB percentage values corresponding to this are 34, 0, 172.
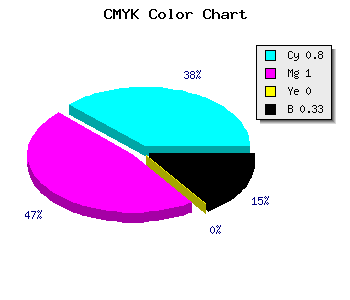
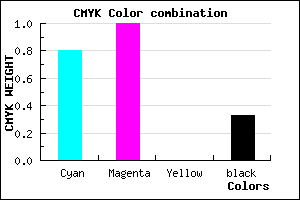
Html color #2200AC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2200AC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2200AC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2200AC Hex Color Conversion

|

|
CMYK Css #2200AC Color code combination mixer
RGB Css #2200AC Color Code Combination Mixer
Css #2200AC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2200AC hex color
a{ color: #2200AC; }
css h1,h2,h3,h4,h5,h6 : #2200AC
h1,h2,h3,h4,h5,h6{ color: #2200AC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 34,0,172 Text color with hexadecimal code
Text font color is Rgb (34,0,172)
color css codes
Luminosity of css #2200AC hex color
- #050018 (327704) #050018
- #0e004c (917580) #0e004c
- #18007e (1572990) #18007e
- #2200b2 (2228402) #2200b2
- #2b00e4 (2818276) #2b00e4
- #4419ff (4463103) #4419ff
- #6d4bff (7162879) #6d4bff
- #977fff (9928703) #977fff
- #c0b1ff (12628479) #c0b1ff
- #eae5ff (15394303) #eae5ff
- lighter/Darker shades: Hex values:
- #2200AC (34,0,172) #2200AC
- #1000A7 (16,0,167) #1000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #2200AC hex color
Tints of css #2200AC hex color
- Darker/lighter shades: Hex color values:
- #000075 (34,0,172) #000075
- #3412BE (52,18,190) #3412BE
- #4624D0 (70,36,208) #4624D0
- #5836E2 (88,54,226) #5836E2
- #6A48F4 (106,72,244) #6A48F4
- #7C5AFF (124,90,255) #7C5AFF
- #8E6CFF (142,108,255) #8E6CFF
- #A07EFF (160,126,255) #A07EFF
- #B290FF (178,144,255) #B290FF
- #C4A2FF (196,162,255) #C4A2FF
- #D6B4FF (214,180,255) #D6B4FF
- #E8C6FF (232,198,255) #E8C6FF