Rgb 33,0,93 to Css #21005D Color code html values
Css 21005D Hex Color Code for rgb 33,0,93
Css Html color #21005D Hex color conversions, schemes, palette, combination, mixer, to rgb 33,0,93 colour codes.
Div Background-color : #21005D
.div{ background-color : #21005D; }
html #21005D color code
Text/Font color #21005D
.text{ color : #21005D; }
My text html color #21005D hex color code
Border html color #21005D hex color code
.border{ border:3px solid : #21005D; }
My div border color
Outline hex color #21005D
.outline{ outline:2px solid #21005D; }
My text outline color #21005D
css #21005D Color code html chart

|

|
css Text shadow : #21005D color
.shadow{ text-shadow: 10px 10px 10px #21005D; }
My text shadow
Css box shadow : #21005D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#21005D; }
My box shadow
Css Gradient html color #21005D code
.gradient{ background-color:#21005D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#21005D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #21005D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #21005D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #21005D 0%, #00000C 100%); background-image:linear-gradient(180deg, #21005D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #21005D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#21005D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#21005D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #21005D Color code html values
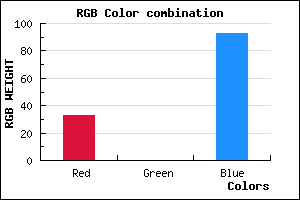
#21005D hex color code has red green and blue "RGB color" in the proportion of 12.94% red, 0% green and 36.47% blue.
RGB percentage values corresponding to this are 33, 0, 93.
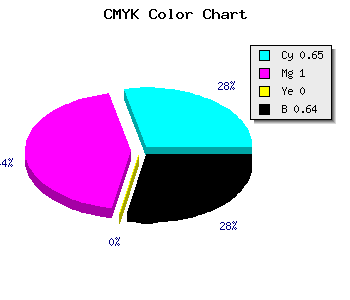
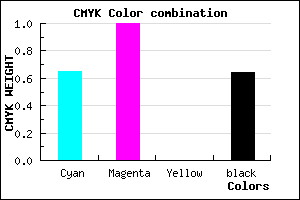
Html color #21005D has 0% cyan, 0% magenta, 0% yellow and 162% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #21005D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #21005D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #21005D Hex Color Conversion

|

|
CMYK Css #21005D Color code combination mixer
RGB Css #21005D Color Code Combination Mixer
Css #21005D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #21005D hex color
a{ color: #21005D; }
css h1,h2,h3,h4,h5,h6 : #21005D
h1,h2,h3,h4,h5,h6{ color: #21005D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 33,0,93 Text color with hexadecimal code
Text font color is Rgb (33,0,93)
color css codes
Luminosity of css #21005D hex color
- #080018 (524312) #080018
- #1b004c (1769548) #1b004c
- #2c007e (2883710) #2c007e
- #3f00b2 (4128946) #3f00b2
- #5000e4 (5243108) #5000e4
- #6a19ff (6953471) #6a19ff
- #8b4bff (9128959) #8b4bff
- #ac7fff (11304959) #ac7fff
- #cdb1ff (13480447) #cdb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #21005D (33,0,93) #21005D
- #0F0058 (15,0,88) #0F0058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
- #000030 (0,0,48) #000030
- #00002B (0,0,43) #00002B
- #000026 (0,0,38) #000026
Color Shades of css #21005D hex color
Tints of css #21005D hex color
- Darker/lighter shades: Hex color values:
- #000026 (33,0,93) #000026
- #33126F (51,18,111) #33126F
- #452481 (69,36,129) #452481
- #573693 (87,54,147) #573693
- #6948A5 (105,72,165) #6948A5
- #7B5AB7 (123,90,183) #7B5AB7
- #8D6CC9 (141,108,201) #8D6CC9
- #9F7EDB (159,126,219) #9F7EDB
- #B190ED (177,144,237) #B190ED
- #C3A2FF (195,162,255) #C3A2FF
- #D5B4FF (213,180,255) #D5B4FF
- #E7C6FF (231,198,255) #E7C6FF