Rgb 33,0,153 to Css #210099 Color code html values
Css 210099 Hex Color Code for rgb 33,0,153
Css Html color #210099 Hex color conversions, schemes, palette, combination, mixer, to rgb 33,0,153 colour codes.
Div Background-color : #210099
.div{ background-color : #210099; }
html #210099 color code
Text/Font color #210099
.text{ color : #210099; }
My text html color #210099 hex color code
Border html color #210099 hex color code
.border{ border:3px solid : #210099; }
My div border color
Outline hex color #210099
.outline{ outline:2px solid #210099; }
My text outline color #210099
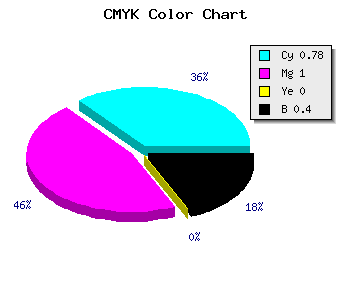
css #210099 Color code html chart

|

|
css Text shadow : #210099 color
.shadow{ text-shadow: 10px 10px 10px #210099; }
My text shadow
Css box shadow : #210099 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#210099; }
My box shadow
Css Gradient html color #210099 code
.gradient{ background-color:#210099; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#210099, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #210099 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #210099 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #210099 0%, #00000C 100%); background-image:linear-gradient(180deg, #210099 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #210099 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#210099), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#210099; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #210099 Color code html values
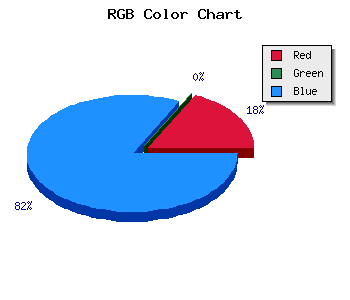
#210099 hex color code has red green and blue "RGB color" in the proportion of 12.94% red, 0% green and 60% blue.
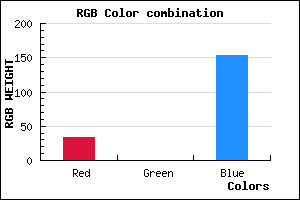
RGB percentage values corresponding to this are 33, 0, 153.
Html color #210099 has 0% cyan, 0% magenta, 0% yellow and 102% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #210099 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #210099 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #210099 Hex Color Conversion

|

|
CMYK Css #210099 Color code combination mixer
RGB Css #210099 Color Code Combination Mixer
Css #210099 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #210099 hex color
a{ color: #210099; }
css h1,h2,h3,h4,h5,h6 : #210099
h1,h2,h3,h4,h5,h6{ color: #210099;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 33,0,153 Text color with hexadecimal code
Text font color is Rgb (33,0,153)
color css codes
Luminosity of css #210099 hex color
- #050018 (327704) #050018
- #10004c (1048652) #10004c
- #1b007e (1769598) #1b007e
- #2600b2 (2490546) #2600b2
- #3000e4 (3145956) #3000e4
- #4a19ff (4856319) #4a19ff
- #714bff (7425023) #714bff
- #9a7fff (10125311) #9a7fff
- #c2b1ff (12759551) #c2b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #210099 (33,0,153) #210099
- #0F0094 (15,0,148) #0F0094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
Color Shades of css #210099 hex color
Tints of css #210099 hex color
- Darker/lighter shades: Hex color values:
- #000062 (33,0,153) #000062
- #3312AB (51,18,171) #3312AB
- #4524BD (69,36,189) #4524BD
- #5736CF (87,54,207) #5736CF
- #6948E1 (105,72,225) #6948E1
- #7B5AF3 (123,90,243) #7B5AF3
- #8D6CFF (141,108,255) #8D6CFF
- #9F7EFF (159,126,255) #9F7EFF
- #B190FF (177,144,255) #B190FF
- #C3A2FF (195,162,255) #C3A2FF
- #D5B4FF (213,180,255) #D5B4FF
- #E7C6FF (231,198,255) #E7C6FF