Rgb 32,11,95 to Css #200B5F Color code html values
Css 200B5F Hex Color Code for rgb 32,11,95
Css Html color #200B5F Hex color conversions, schemes, palette, combination, mixer, to rgb 32,11,95 colour codes.
Div Background-color : #200B5F
.div{ background-color : #200B5F; }
html #200B5F color code
Text/Font color #200B5F
.text{ color : #200B5F; }
My text html color #200B5F hex color code
Border html color #200B5F hex color code
.border{ border:3px solid : #200B5F; }
My div border color
Outline hex color #200B5F
.outline{ outline:2px solid #200B5F; }
My text outline color #200B5F
css #200B5F Color code html chart

|

|
css Text shadow : #200B5F color
.shadow{ text-shadow: 10px 10px 10px #200B5F; }
My text shadow
Css box shadow : #200B5F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#200B5F; }
My box shadow
Css Gradient html color #200B5F code
.gradient{ background-color:#200B5F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#200B5F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #200B5F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #200B5F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #200B5F 0%, #00000C 100%); background-image:linear-gradient(180deg, #200B5F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #200B5F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#200B5F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#200B5F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #200B5F Color code html values
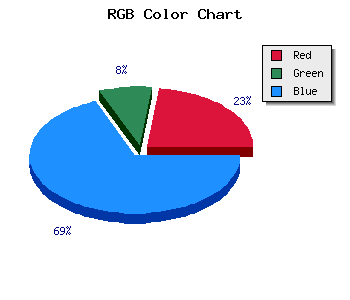
#200B5F hex color code has red green and blue "RGB color" in the proportion of 12.55% red, 4.31% green and 37.25% blue.
RGB percentage values corresponding to this are 32, 11, 95.
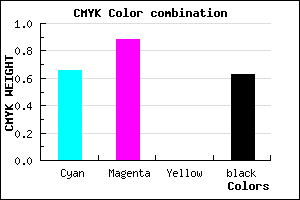
Html color #200B5F has 0% cyan, 0% magenta, 0% yellow and 160% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #200B5F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #200B5F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #200B5F Hex Color Conversion

|

|
CMYK Css #200B5F Color code combination mixer
RGB Css #200B5F Color Code Combination Mixer
Css #200B5F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #200B5F hex color
a{ color: #200B5F; }
css h1,h2,h3,h4,h5,h6 : #200B5F
h1,h2,h3,h4,h5,h6{ color: #200B5F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 32,11,95 Text color with hexadecimal code
Text font color is Rgb (32,11,95)
color css codes
Luminosity of css #200B5F hex color
- #070216 (459286) #070216
- #170844 (1509444) #170844
- #270d71 (2559345) #270d71
- #3712a0 (3609248) #3712a0
- #4618cc (4593868) #4618cc
- #6031e7 (6304231) #6031e7
- #835eec (8609516) #835eec
- #a78cf2 (10980594) #a78cf2
- #c9b9f7 (13220343) #c9b9f7
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #200B5F (32,11,95) #200B5F
- #0E005A (14,0,90) #0E005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
Color Shades of css #200B5F hex color
Tints of css #200B5F hex color
- Darker/lighter shades: Hex color values:
- #000028 (32,11,95) #000028
- #321D71 (50,29,113) #321D71
- #442F83 (68,47,131) #442F83
- #564195 (86,65,149) #564195
- #6853A7 (104,83,167) #6853A7
- #7A65B9 (122,101,185) #7A65B9
- #8C77CB (140,119,203) #8C77CB
- #9E89DD (158,137,221) #9E89DD
- #B09BEF (176,155,239) #B09BEF
- #C2ADFF (194,173,255) #C2ADFF
- #D4BFFF (212,191,255) #D4BFFF
- #E6D1FF (230,209,255) #E6D1FF