Rgb 30,0,144 to Css #1E0090 Color code html values
Css 1E0090 Hex Color Code for rgb 30,0,144
Css Html color #1E0090 Hex color conversions, schemes, palette, combination, mixer, to rgb 30,0,144 colour codes.
Div Background-color : #1E0090
.div{ background-color : #1E0090; }
html #1E0090 color code
Text/Font color #1E0090
.text{ color : #1E0090; }
My text html color #1E0090 hex color code
Border html color #1E0090 hex color code
.border{ border:3px solid : #1E0090; }
My div border color
Outline hex color #1E0090
.outline{ outline:2px solid #1E0090; }
My text outline color #1E0090
css #1E0090 Color code html chart

|

|
css Text shadow : #1E0090 color
.shadow{ text-shadow: 10px 10px 10px #1E0090; }
My text shadow
Css box shadow : #1E0090 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#1E0090; }
My box shadow
Css Gradient html color #1E0090 code
.gradient{ background-color:#1E0090; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#1E0090, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #1E0090 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #1E0090 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #1E0090 0%, #00000C 100%); background-image:linear-gradient(180deg, #1E0090 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #1E0090 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#1E0090), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#1E0090; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #1E0090 Color code html values
#1E0090 hex color code has red green and blue "RGB color" in the proportion of 11.76% red, 0% green and 56.47% blue.
RGB percentage values corresponding to this are 30, 0, 144.
Html color #1E0090 has 0% cyan, 0% magenta, 0% yellow and 111% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #1E0090 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #1E0090 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #1E0090 Hex Color Conversion

|

|
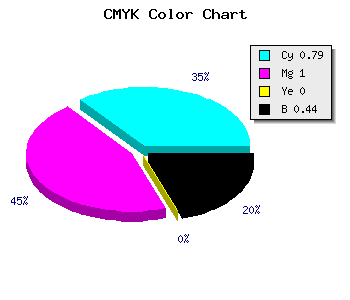
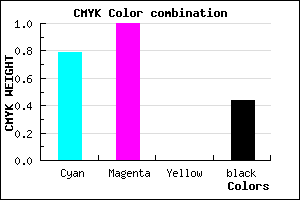
CMYK Css #1E0090 Color code combination mixer
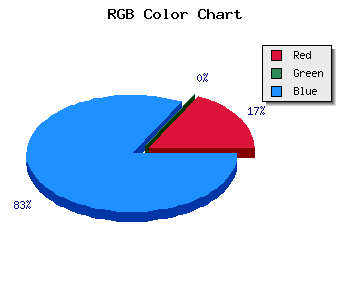
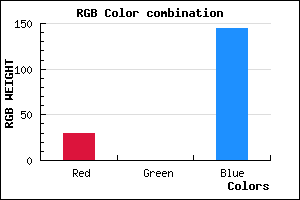
RGB Css #1E0090 Color Code Combination Mixer
Css #1E0090 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #1E0090 hex color
a{ color: #1E0090; }
css h1,h2,h3,h4,h5,h6 : #1E0090
h1,h2,h3,h4,h5,h6{ color: #1E0090;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 30,0,144 Text color with hexadecimal code
Text font color is Rgb (30,0,144)
color css codes
Luminosity of css #1E0090 hex color
- #050018 (327704) #050018
- #10004c (1048652) #10004c
- #1b007e (1769598) #1b007e
- #2600b2 (2490546) #2600b2
- #3000e4 (3145956) #3000e4
- #4a19ff (4856319) #4a19ff
- #714bff (7425023) #714bff
- #9a7fff (10125311) #9a7fff
- #c2b1ff (12759551) #c2b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #1E0090 (30,0,144) #1E0090
- #0C008B (12,0,139) #0C008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
Color Shades of css #1E0090 hex color
Tints of css #1E0090 hex color
- Darker/lighter shades: Hex color values:
- #000059 (30,0,144) #000059
- #3012A2 (48,18,162) #3012A2
- #4224B4 (66,36,180) #4224B4
- #5436C6 (84,54,198) #5436C6
- #6648D8 (102,72,216) #6648D8
- #785AEA (120,90,234) #785AEA
- #8A6CFC (138,108,252) #8A6CFC
- #9C7EFF (156,126,255) #9C7EFF
- #AE90FF (174,144,255) #AE90FF
- #C0A2FF (192,162,255) #C0A2FF
- #D2B4FF (210,180,255) #D2B4FF
- #E4C6FF (228,198,255) #E4C6FF