Rgb 3,0,56 to Css #030038 Color code html values
Css 030038 Hex Color Code for rgb 3,0,56
Css Html color #030038 Hex color conversions, schemes, palette, combination, mixer, to rgb 3,0,56 colour codes.
Div Background-color : #030038
.div{ background-color : #030038; }
html #030038 color code
Text/Font color #030038
.text{ color : #030038; }
My text html color #030038 hex color code
Border html color #030038 hex color code
.border{ border:3px solid : #030038; }
My div border color
Outline hex color #030038
.outline{ outline:2px solid #030038; }
My text outline color #030038
css #030038 Color code html chart

|

|
css Text shadow : #030038 color
.shadow{ text-shadow: 10px 10px 10px #030038; }
My text shadow
Css box shadow : #030038 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#030038; }
My box shadow
Css Gradient html color #030038 code
.gradient{ background-color:#030038; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#030038, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #030038 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #030038 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #030038 0%, #00000C 100%); background-image:linear-gradient(180deg, #030038 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #030038 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#030038), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#030038; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #030038 Color code html values
#030038 hex color code has red green and blue "RGB color" in the proportion of 1.18% red, 0% green and 21.96% blue.
RGB percentage values corresponding to this are 3, 0, 56.
Html color #030038 has 0% cyan, 0% magenta, 0% yellow and 199% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #030038 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #030038 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #030038 Hex Color Conversion

|

|
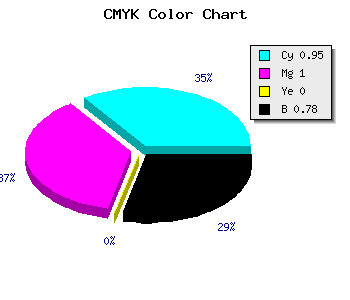
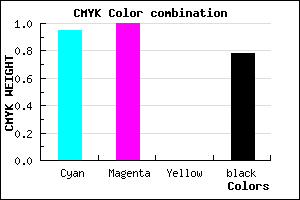
CMYK Css #030038 Color code combination mixer
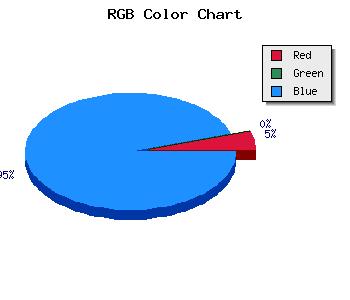
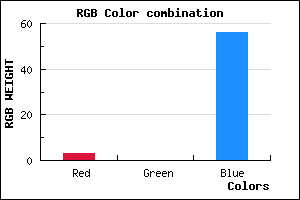
RGB Css #030038 Color Code Combination Mixer
Css #030038 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #030038 hex color
a{ color: #030038; }
css h1,h2,h3,h4,h5,h6 : #030038
h1,h2,h3,h4,h5,h6{ color: #030038;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 3,0,56 Text color with hexadecimal code
Text font color is Rgb (3,0,56)
color css codes
Luminosity of css #030038 hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #030038 (3,0,56) #030038
- #000033 (0,0,51) #000033
- #00002E (0,0,46) #00002E
- #000029 (0,0,41) #000029
- #000024 (0,0,36) #000024
- #00001F (0,0,31) #00001F
- #00001A (0,0,26) #00001A
- #000015 (0,0,21) #000015
- #000010 (0,0,16) #000010
- #00000B (0,0,11) #00000B
- #000006 (0,0,6) #000006
- #000001 (0,0,1) #000001
Color Shades of css #030038 hex color
Tints of css #030038 hex color
- Darker/lighter shades: Hex color values:
- #000001 (3,0,56) #000001
- #15124A (21,18,74) #15124A
- #27245C (39,36,92) #27245C
- #39366E (57,54,110) #39366E
- #4B4880 (75,72,128) #4B4880
- #5D5A92 (93,90,146) #5D5A92
- #6F6CA4 (111,108,164) #6F6CA4
- #817EB6 (129,126,182) #817EB6
- #9390C8 (147,144,200) #9390C8
- #A5A2DA (165,162,218) #A5A2DA
- #B7B4EC (183,180,236) #B7B4EC
- #C9C6FE (201,198,254) #C9C6FE