Rgb 3,0,108 to Css #03006C Color code html values
Css 03006C Hex Color Code for rgb 3,0,108
Css Html color #03006C Hex color conversions, schemes, palette, combination, mixer, to rgb 3,0,108 colour codes.
Div Background-color : #03006C
.div{ background-color : #03006C; }
html #03006C color code
Text/Font color #03006C
.text{ color : #03006C; }
My text html color #03006C hex color code
Border html color #03006C hex color code
.border{ border:3px solid : #03006C; }
My div border color
Outline hex color #03006C
.outline{ outline:2px solid #03006C; }
My text outline color #03006C
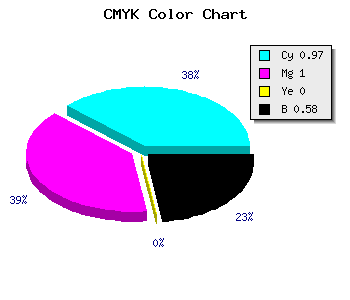
css #03006C Color code html chart

|

|
css Text shadow : #03006C color
.shadow{ text-shadow: 10px 10px 10px #03006C; }
My text shadow
Css box shadow : #03006C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#03006C; }
My box shadow
Css Gradient html color #03006C code
.gradient{ background-color:#03006C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#03006C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #03006C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #03006C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #03006C 0%, #00000C 100%); background-image:linear-gradient(180deg, #03006C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #03006C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#03006C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#03006C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #03006C Color code html values
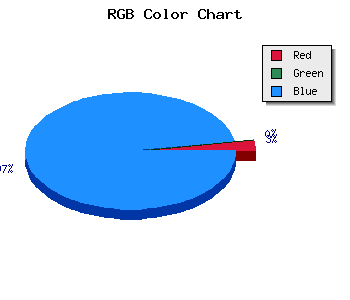
#03006C hex color code has red green and blue "RGB color" in the proportion of 1.18% red, 0% green and 42.35% blue.
RGB percentage values corresponding to this are 3, 0, 108.
Html color #03006C has 0% cyan, 0% magenta, 0% yellow and 147% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #03006C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #03006C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #03006C Hex Color Conversion

|

|
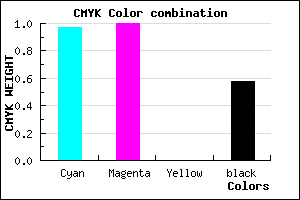
CMYK Css #03006C Color code combination mixer
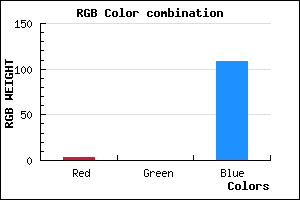
RGB Css #03006C Color Code Combination Mixer
Css #03006C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #03006C hex color
a{ color: #03006C; }
css h1,h2,h3,h4,h5,h6 : #03006C
h1,h2,h3,h4,h5,h6{ color: #03006C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 3,0,108 Text color with hexadecimal code
Text font color is Rgb (3,0,108)
color css codes
Luminosity of css #03006C hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #03006C (3,0,108) #03006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
Color Shades of css #03006C hex color
Tints of css #03006C hex color
- Darker/lighter shades: Hex color values:
- #000035 (3,0,108) #000035
- #15127E (21,18,126) #15127E
- #272490 (39,36,144) #272490
- #3936A2 (57,54,162) #3936A2
- #4B48B4 (75,72,180) #4B48B4
- #5D5AC6 (93,90,198) #5D5AC6
- #6F6CD8 (111,108,216) #6F6CD8
- #817EEA (129,126,234) #817EEA
- #9390FC (147,144,252) #9390FC
- #A5A2FF (165,162,255) #A5A2FF
- #B7B4FF (183,180,255) #B7B4FF
- #C9C6FF (201,198,255) #C9C6FF