Rgb 28,0,238 to Css #1C00EE Color code html values
Css 1C00EE Hex Color Code for rgb 28,0,238
Css Html color #1C00EE Hex color conversions, schemes, palette, combination, mixer, to rgb 28,0,238 colour codes.
Div Background-color : #1C00EE
.div{ background-color : #1C00EE; }
html #1C00EE color code
Text/Font color #1C00EE
.text{ color : #1C00EE; }
My text html color #1C00EE hex color code
Border html color #1C00EE hex color code
.border{ border:3px solid : #1C00EE; }
My div border color
Outline hex color #1C00EE
.outline{ outline:2px solid #1C00EE; }
My text outline color #1C00EE
css #1C00EE Color code html chart

|

|
css Text shadow : #1C00EE color
.shadow{ text-shadow: 10px 10px 10px #1C00EE; }
My text shadow
Css box shadow : #1C00EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#1C00EE; }
My box shadow
Css Gradient html color #1C00EE code
.gradient{ background-color:#1C00EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#1C00EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #1C00EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #1C00EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #1C00EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #1C00EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #1C00EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#1C00EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#1C00EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #1C00EE Color code html values
#1C00EE hex color code has red green and blue "RGB color" in the proportion of 10.98% red, 0% green and 93.33% blue.
RGB percentage values corresponding to this are 28, 0, 238.
Html color #1C00EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #1C00EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #1C00EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #1C00EE Hex Color Conversion

|

|
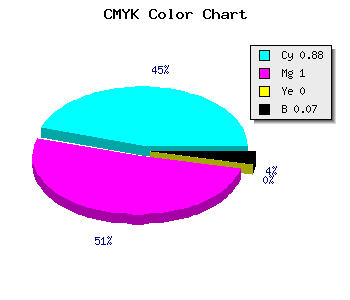
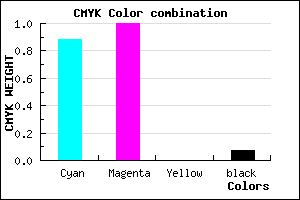
CMYK Css #1C00EE Color code combination mixer
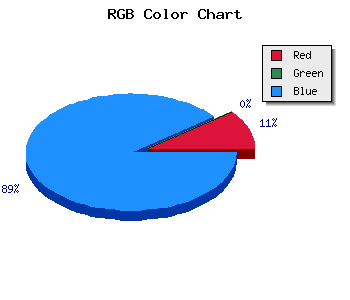
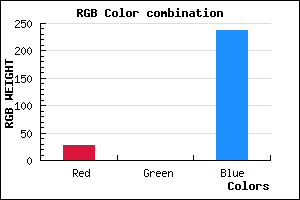
RGB Css #1C00EE Color Code Combination Mixer
Css #1C00EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #1C00EE hex color
a{ color: #1C00EE; }
css h1,h2,h3,h4,h5,h6 : #1C00EE
h1,h2,h3,h4,h5,h6{ color: #1C00EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 28,0,238 Text color with hexadecimal code
Text font color is Rgb (28,0,238)
color css codes
Luminosity of css #1C00EE hex color
- #030018 (196632) #030018
- #09004c (589900) #09004c
- #0f007e (983166) #0f007e
- #1500b2 (1376434) #1500b2
- #1b00e4 (1769700) #1b00e4
- #3419ff (3414527) #3419ff
- #604bff (6310911) #604bff
- #8e7fff (9338879) #8e7fff
- #bab1ff (12235263) #bab1ff
- #e8e5ff (15263231) #e8e5ff
- lighter/Darker shades: Hex values:
- #1C00EE (28,0,238) #1C00EE
- #0A00E9 (10,0,233) #0A00E9
- #0000E4 (0,0,228) #0000E4
- #0000DF (0,0,223) #0000DF
- #0000DA (0,0,218) #0000DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #1C00EE hex color
Tints of css #1C00EE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (28,0,238) #0000B7
- #2E12FF (46,18,255) #2E12FF
- #4024FF (64,36,255) #4024FF
- #5236FF (82,54,255) #5236FF
- #6448FF (100,72,255) #6448FF
- #765AFF (118,90,255) #765AFF
- #886CFF (136,108,255) #886CFF
- #9A7EFF (154,126,255) #9A7EFF
- #AC90FF (172,144,255) #AC90FF
- #BEA2FF (190,162,255) #BEA2FF
- #D0B4FF (208,180,255) #D0B4FF
- #E2C6FF (226,198,255) #E2C6FF