Rgb 255,234,254 to Css #FFEAFE Color code html values
Css FFEAFE Hex Color Code for rgb 255,234,254
Css Html color #FFEAFE Hex color conversions, schemes, palette, combination, mixer, to rgb 255,234,254 colour codes.
Div Background-color : #FFEAFE
.div{ background-color : #FFEAFE; }
html #FFEAFE color code
Text/Font color #FFEAFE
.text{ color : #FFEAFE; }
My text html color #FFEAFE hex color code
Border html color #FFEAFE hex color code
.border{ border:3px solid : #FFEAFE; }
My div border color
Outline hex color #FFEAFE
.outline{ outline:2px solid #FFEAFE; }
My text outline color #FFEAFE
css #FFEAFE Color code html chart

|

|
css Text shadow : #FFEAFE color
.shadow{ text-shadow: 10px 10px 10px #FFEAFE; }
My text shadow
Css box shadow : #FFEAFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFEAFE; }
My box shadow
Css Gradient html color #FFEAFE code
.gradient{ background-color:#FFEAFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFEAFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFEAFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFEAFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFEAFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFEAFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFEAFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFEAFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFEAFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFEAFE Color code html values
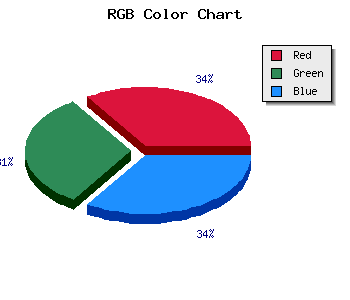
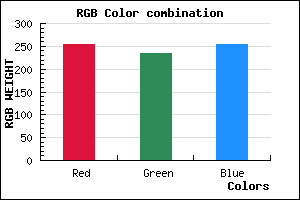
#FFEAFE hex color code has red green and blue "RGB color" in the proportion of 100% red, 91.76% green and 99.61% blue.
RGB percentage values corresponding to this are 255, 234, 254.
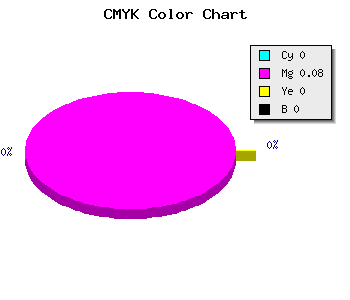
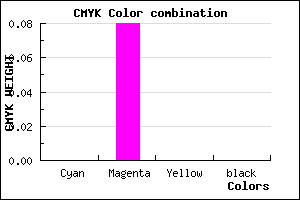
Html color #FFEAFE has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFEAFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFEAFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFEAFE Hex Color Conversion

|

|
CMYK Css #FFEAFE Color code combination mixer
RGB Css #FFEAFE Color Code Combination Mixer
Css #FFEAFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFEAFE hex color
a{ color: #FFEAFE; }
css h1,h2,h3,h4,h5,h6 : #FFEAFE
h1,h2,h3,h4,h5,h6{ color: #FFEAFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,234,254 Text color with hexadecimal code
Text font color is Rgb (255,234,254)
color css codes
Luminosity of css #FFEAFE hex color
- #180016 (1572886) #180016
- #4c0046 (4980806) #4c0046
- #7e0074 (8257652) #7e0074
- #b200a3 (11665571) #b200a3
- #e400d1 (14942417) #e400d1
- #ff19ec (16718316) #ff19ec
- #ff4bf0 (16731120) #ff4bf0
- #ff7ff4 (16744436) #ff7ff4
- #ffb1f9 (16757241) #ffb1f9
- #ffe5fd (16770557) #ffe5fd
- lighter/Darker shades: Hex values:
- #FFEAFE (255,234,254) #FFEAFE
- #EDD1F9 (237,209,249) #EDD1F9
- #DBB8F4 (219,184,244) #DBB8F4
- #C99FEF (201,159,239) #C99FEF
- #B786EA (183,134,234) #B786EA
- #A56DE5 (165,109,229) #A56DE5
- #9354E0 (147,84,224) #9354E0
- #813BDB (129,59,219) #813BDB
- #6F22D6 (111,34,214) #6F22D6
- #5D09D1 (93,9,209) #5D09D1
- #4B00CC (75,0,204) #4B00CC
- #3900C7 (57,0,199) #3900C7
Color Shades of css #FFEAFE hex color
Tints of css #FFEAFE hex color
- Darker/lighter shades: Hex color values:
- #3900C7 (255,234,254) #3900C7
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF