Rgb 255,222,228 to Css #FFDEE4 Color code html values
Css FFDEE4 Hex Color Code for rgb 255,222,228
Css Html color #FFDEE4 Hex color conversions, schemes, palette, combination, mixer, to rgb 255,222,228 colour codes.
Div Background-color : #FFDEE4
.div{ background-color : #FFDEE4; }
html #FFDEE4 color code
Text/Font color #FFDEE4
.text{ color : #FFDEE4; }
My text html color #FFDEE4 hex color code
Border html color #FFDEE4 hex color code
.border{ border:3px solid : #FFDEE4; }
My div border color
Outline hex color #FFDEE4
.outline{ outline:2px solid #FFDEE4; }
My text outline color #FFDEE4
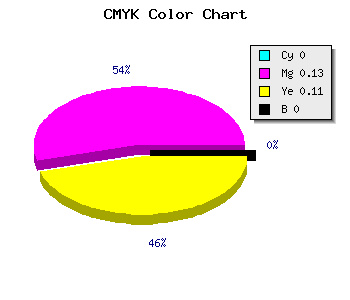
css #FFDEE4 Color code html chart

|

|
css Text shadow : #FFDEE4 color
.shadow{ text-shadow: 10px 10px 10px #FFDEE4; }
My text shadow
Css box shadow : #FFDEE4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFDEE4; }
My box shadow
Css Gradient html color #FFDEE4 code
.gradient{ background-color:#FFDEE4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFDEE4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFDEE4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFDEE4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFDEE4 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFDEE4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFDEE4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFDEE4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFDEE4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFDEE4 Color code html values
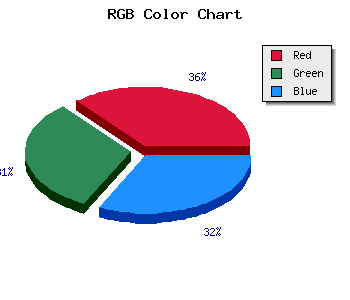
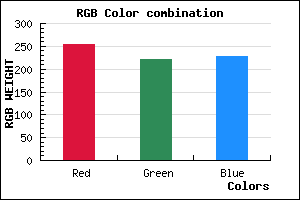
#FFDEE4 hex color code has red green and blue "RGB color" in the proportion of 100% red, 87.06% green and 89.41% blue.
RGB percentage values corresponding to this are 255, 222, 228.
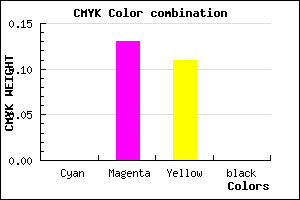
Html color #FFDEE4 has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFDEE4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFDEE4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFDEE4 Hex Color Conversion

|

|
CMYK Css #FFDEE4 Color code combination mixer
RGB Css #FFDEE4 Color Code Combination Mixer
Css #FFDEE4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFDEE4 hex color
a{ color: #FFDEE4; }
css h1,h2,h3,h4,h5,h6 : #FFDEE4
h1,h2,h3,h4,h5,h6{ color: #FFDEE4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,222,228 Text color with hexadecimal code
Text font color is Rgb (255,222,228)
color css codes
Luminosity of css #FFDEE4 hex color
- #180004 (1572868) #180004
- #4c000d (4980749) #4c000d
- #7e0015 (8257557) #7e0015
- #b2001d (11665437) #b2001d
- #e40026 (14942246) #e40026
- #ff193f (16718143) #ff193f
- #ff4b69 (16730985) #ff4b69
- #ff7f94 (16744340) #ff7f94
- #ffb1be (16757182) #ffb1be
- #ffe5e9 (16770537) #ffe5e9
- lighter/Darker shades: Hex values:
- #FFDEE4 (255,222,228) #FFDEE4
- #EDC5DF (237,197,223) #EDC5DF
- #DBACDA (219,172,218) #DBACDA
- #C993D5 (201,147,213) #C993D5
- #B77AD0 (183,122,208) #B77AD0
- #A561CB (165,97,203) #A561CB
- #9348C6 (147,72,198) #9348C6
- #812FC1 (129,47,193) #812FC1
- #6F16BC (111,22,188) #6F16BC
- #5D00B7 (93,0,183) #5D00B7
- #4B00B2 (75,0,178) #4B00B2
- #3900AD (57,0,173) #3900AD
Color Shades of css #FFDEE4 hex color
Tints of css #FFDEE4 hex color
- Darker/lighter shades: Hex color values:
- #3900AD (255,222,228) #3900AD
- #FFF0F6 (255,240,246) #FFF0F6
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF