Rgb 255,219,221 to Css #FFDBDD Color code html values
Css FFDBDD Hex Color Code for rgb 255,219,221
Css Html color #FFDBDD Hex color conversions, schemes, palette, combination, mixer, to rgb 255,219,221 colour codes.
Div Background-color : #FFDBDD
.div{ background-color : #FFDBDD; }
html #FFDBDD color code
Text/Font color #FFDBDD
.text{ color : #FFDBDD; }
My text html color #FFDBDD hex color code
Border html color #FFDBDD hex color code
.border{ border:3px solid : #FFDBDD; }
My div border color
Outline hex color #FFDBDD
.outline{ outline:2px solid #FFDBDD; }
My text outline color #FFDBDD
css #FFDBDD Color code html chart

|

|
css Text shadow : #FFDBDD color
.shadow{ text-shadow: 10px 10px 10px #FFDBDD; }
My text shadow
Css box shadow : #FFDBDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFDBDD; }
My box shadow
Css Gradient html color #FFDBDD code
.gradient{ background-color:#FFDBDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFDBDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFDBDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFDBDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFDBDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFDBDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFDBDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFDBDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFDBDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFDBDD Color code html values
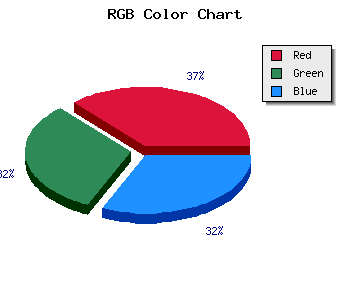
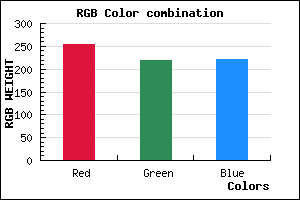
#FFDBDD hex color code has red green and blue "RGB color" in the proportion of 100% red, 85.88% green and 86.67% blue.
RGB percentage values corresponding to this are 255, 219, 221.
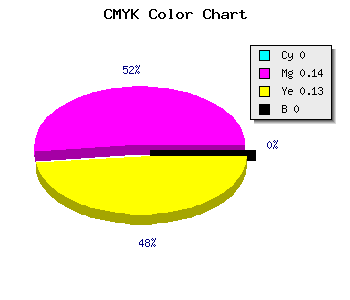
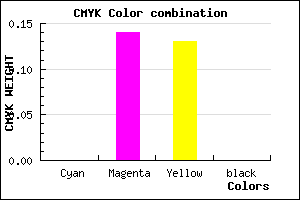
Html color #FFDBDD has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFDBDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFDBDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFDBDD Hex Color Conversion

|

|
CMYK Css #FFDBDD Color code combination mixer
RGB Css #FFDBDD Color Code Combination Mixer
Css #FFDBDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFDBDD hex color
a{ color: #FFDBDD; }
css h1,h2,h3,h4,h5,h6 : #FFDBDD
h1,h2,h3,h4,h5,h6{ color: #FFDBDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,219,221 Text color with hexadecimal code
Text font color is Rgb (255,219,221)
color css codes
Luminosity of css #FFDBDD hex color
- #180001 (1572865) #180001
- #4c0002 (4980738) #4c0002
- #7e0003 (8257539) #7e0003
- #b20004 (11665412) #b20004
- #e40005 (14942213) #e40005
- #ff191e (16718110) #ff191e
- #ff4b4f (16730959) #ff4b4f
- #ff7f82 (16744322) #ff7f82
- #ffb1b3 (16757171) #ffb1b3
- #ffe5e6 (16770534) #ffe5e6
- lighter/Darker shades: Hex values:
- #FFDBDD (255,219,221) #FFDBDD
- #EDC2D8 (237,194,216) #EDC2D8
- #DBA9D3 (219,169,211) #DBA9D3
- #C990CE (201,144,206) #C990CE
- #B777C9 (183,119,201) #B777C9
- #A55EC4 (165,94,196) #A55EC4
- #9345BF (147,69,191) #9345BF
- #812CBA (129,44,186) #812CBA
- #6F13B5 (111,19,181) #6F13B5
- #5D00B0 (93,0,176) #5D00B0
- #4B00AB (75,0,171) #4B00AB
- #3900A6 (57,0,166) #3900A6
Color Shades of css #FFDBDD hex color
Tints of css #FFDBDD hex color
- Darker/lighter shades: Hex color values:
- #3900A6 (255,219,221) #3900A6
- #FFEDEF (255,237,239) #FFEDEF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF