Rgb 255,209,222 to Css #FFD1DE Color code html values
Css FFD1DE Hex Color Code for rgb 255,209,222
Css Html color #FFD1DE Hex color conversions, schemes, palette, combination, mixer, to rgb 255,209,222 colour codes.
Div Background-color : #FFD1DE
.div{ background-color : #FFD1DE; }
html #FFD1DE color code
Text/Font color #FFD1DE
.text{ color : #FFD1DE; }
My text html color #FFD1DE hex color code
Border html color #FFD1DE hex color code
.border{ border:3px solid : #FFD1DE; }
My div border color
Outline hex color #FFD1DE
.outline{ outline:2px solid #FFD1DE; }
My text outline color #FFD1DE
css #FFD1DE Color code html chart

|

|
css Text shadow : #FFD1DE color
.shadow{ text-shadow: 10px 10px 10px #FFD1DE; }
My text shadow
Css box shadow : #FFD1DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFD1DE; }
My box shadow
Css Gradient html color #FFD1DE code
.gradient{ background-color:#FFD1DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFD1DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFD1DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFD1DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFD1DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFD1DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFD1DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFD1DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFD1DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFD1DE Color code html values
#FFD1DE hex color code has red green and blue "RGB color" in the proportion of 100% red, 81.96% green and 87.06% blue.
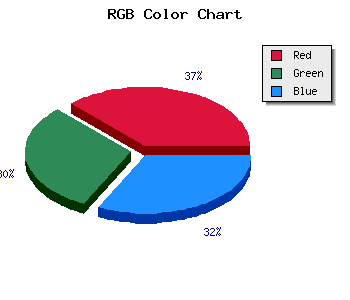
RGB percentage values corresponding to this are 255, 209, 222.
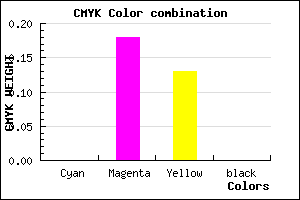
Html color #FFD1DE has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFD1DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFD1DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFD1DE Hex Color Conversion

|

|
CMYK Css #FFD1DE Color code combination mixer
RGB Css #FFD1DE Color Code Combination Mixer
Css #FFD1DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFD1DE hex color
a{ color: #FFD1DE; }
css h1,h2,h3,h4,h5,h6 : #FFD1DE
h1,h2,h3,h4,h5,h6{ color: #FFD1DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,209,222 Text color with hexadecimal code
Text font color is Rgb (255,209,222)
color css codes
Luminosity of css #FFD1DE hex color
- #180006 (1572870) #180006
- #4c0014 (4980756) #4c0014
- #7e0021 (8257569) #7e0021
- #b2002e (11665454) #b2002e
- #e4003b (14942267) #e4003b
- #ff1955 (16718165) #ff1955
- #ff4b7a (16731002) #ff4b7a
- #ff7fa0 (16744352) #ff7fa0
- #ffb1c5 (16757189) #ffb1c5
- #ffe5ec (16770540) #ffe5ec
- lighter/Darker shades: Hex values:
- #FFD1DE (255,209,222) #FFD1DE
- #EDB8D9 (237,184,217) #EDB8D9
- #DB9FD4 (219,159,212) #DB9FD4
- #C986CF (201,134,207) #C986CF
- #B76DCA (183,109,202) #B76DCA
- #A554C5 (165,84,197) #A554C5
- #933BC0 (147,59,192) #933BC0
- #8122BB (129,34,187) #8122BB
- #6F09B6 (111,9,182) #6F09B6
- #5D00B1 (93,0,177) #5D00B1
- #4B00AC (75,0,172) #4B00AC
- #3900A7 (57,0,167) #3900A7
Color Shades of css #FFD1DE hex color
Tints of css #FFD1DE hex color
- Darker/lighter shades: Hex color values:
- #3900A7 (255,209,222) #3900A7
- #FFE3F0 (255,227,240) #FFE3F0
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF