Rgb 255,209,219 to Css #FFD1DB Color code html values
Css FFD1DB Hex Color Code for rgb 255,209,219
Css Html color #FFD1DB Hex color conversions, schemes, palette, combination, mixer, to rgb 255,209,219 colour codes.
Div Background-color : #FFD1DB
.div{ background-color : #FFD1DB; }
html #FFD1DB color code
Text/Font color #FFD1DB
.text{ color : #FFD1DB; }
My text html color #FFD1DB hex color code
Border html color #FFD1DB hex color code
.border{ border:3px solid : #FFD1DB; }
My div border color
Outline hex color #FFD1DB
.outline{ outline:2px solid #FFD1DB; }
My text outline color #FFD1DB
css #FFD1DB Color code html chart

|

|
css Text shadow : #FFD1DB color
.shadow{ text-shadow: 10px 10px 10px #FFD1DB; }
My text shadow
Css box shadow : #FFD1DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFD1DB; }
My box shadow
Css Gradient html color #FFD1DB code
.gradient{ background-color:#FFD1DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFD1DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFD1DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFD1DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFD1DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFD1DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFD1DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFD1DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFD1DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFD1DB Color code html values
#FFD1DB hex color code has red green and blue "RGB color" in the proportion of 100% red, 81.96% green and 85.88% blue.
RGB percentage values corresponding to this are 255, 209, 219.
Html color #FFD1DB has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFD1DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFD1DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFD1DB Hex Color Conversion

|

|
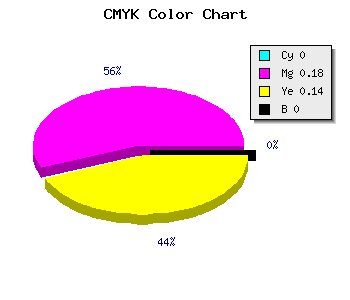
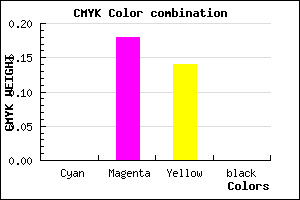
CMYK Css #FFD1DB Color code combination mixer
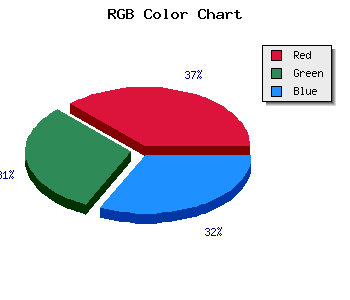
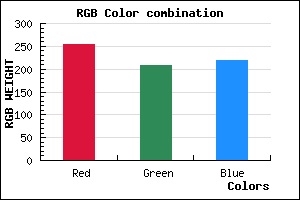
RGB Css #FFD1DB Color Code Combination Mixer
Css #FFD1DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFD1DB hex color
a{ color: #FFD1DB; }
css h1,h2,h3,h4,h5,h6 : #FFD1DB
h1,h2,h3,h4,h5,h6{ color: #FFD1DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,209,219 Text color with hexadecimal code
Text font color is Rgb (255,209,219)
color css codes
Luminosity of css #FFD1DB hex color
- #180005 (1572869) #180005
- #4c000e (4980750) #4c000e
- #7e0018 (8257560) #7e0018
- #b20022 (11665442) #b20022
- #e4002b (14942251) #e4002b
- #ff1944 (16718148) #ff1944
- #ff4b6d (16730989) #ff4b6d
- #ff7f97 (16744343) #ff7f97
- #ffb1c0 (16757184) #ffb1c0
- #ffe5ea (16770538) #ffe5ea
- lighter/Darker shades: Hex values:
- #FFD1DB (255,209,219) #FFD1DB
- #EDB8D6 (237,184,214) #EDB8D6
- #DB9FD1 (219,159,209) #DB9FD1
- #C986CC (201,134,204) #C986CC
- #B76DC7 (183,109,199) #B76DC7
- #A554C2 (165,84,194) #A554C2
- #933BBD (147,59,189) #933BBD
- #8122B8 (129,34,184) #8122B8
- #6F09B3 (111,9,179) #6F09B3
- #5D00AE (93,0,174) #5D00AE
- #4B00A9 (75,0,169) #4B00A9
- #3900A4 (57,0,164) #3900A4
Color Shades of css #FFD1DB hex color
Tints of css #FFD1DB hex color
- Darker/lighter shades: Hex color values:
- #3900A4 (255,209,219) #3900A4
- #FFE3ED (255,227,237) #FFE3ED
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF