Rgb 255,206,216 to Css #FFCED8 Color code html values
Css FFCED8 Hex Color Code for rgb 255,206,216
Css Html color #FFCED8 Hex color conversions, schemes, palette, combination, mixer, to rgb 255,206,216 colour codes.
Div Background-color : #FFCED8
.div{ background-color : #FFCED8; }
html #FFCED8 color code
Text/Font color #FFCED8
.text{ color : #FFCED8; }
My text html color #FFCED8 hex color code
Border html color #FFCED8 hex color code
.border{ border:3px solid : #FFCED8; }
My div border color
Outline hex color #FFCED8
.outline{ outline:2px solid #FFCED8; }
My text outline color #FFCED8
css #FFCED8 Color code html chart

|

|
css Text shadow : #FFCED8 color
.shadow{ text-shadow: 10px 10px 10px #FFCED8; }
My text shadow
Css box shadow : #FFCED8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFCED8; }
My box shadow
Css Gradient html color #FFCED8 code
.gradient{ background-color:#FFCED8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFCED8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFCED8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFCED8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFCED8 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFCED8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFCED8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFCED8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFCED8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFCED8 Color code html values
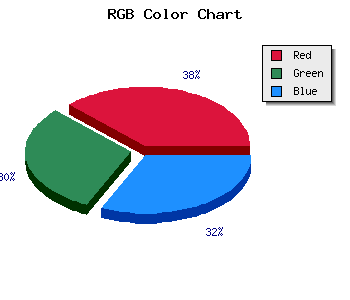
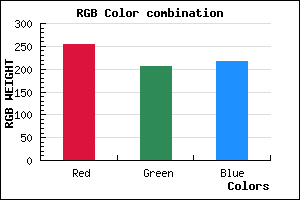
#FFCED8 hex color code has red green and blue "RGB color" in the proportion of 100% red, 80.78% green and 84.71% blue.
RGB percentage values corresponding to this are 255, 206, 216.
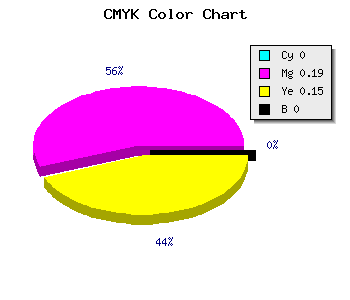
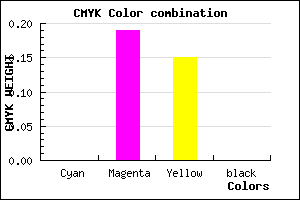
Html color #FFCED8 has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFCED8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFCED8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFCED8 Hex Color Conversion

|

|
CMYK Css #FFCED8 Color code combination mixer
RGB Css #FFCED8 Color Code Combination Mixer
Css #FFCED8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFCED8 hex color
a{ color: #FFCED8; }
css h1,h2,h3,h4,h5,h6 : #FFCED8
h1,h2,h3,h4,h5,h6{ color: #FFCED8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,206,216 Text color with hexadecimal code
Text font color is Rgb (255,206,216)
color css codes
Luminosity of css #FFCED8 hex color
- #180005 (1572869) #180005
- #4c000e (4980750) #4c000e
- #7e0018 (8257560) #7e0018
- #b20022 (11665442) #b20022
- #e4002b (14942251) #e4002b
- #ff1944 (16718148) #ff1944
- #ff4b6d (16730989) #ff4b6d
- #ff7f97 (16744343) #ff7f97
- #ffb1c0 (16757184) #ffb1c0
- #ffe5ea (16770538) #ffe5ea
- lighter/Darker shades: Hex values:
- #FFCED8 (255,206,216) #FFCED8
- #EDB5D3 (237,181,211) #EDB5D3
- #DB9CCE (219,156,206) #DB9CCE
- #C983C9 (201,131,201) #C983C9
- #B76AC4 (183,106,196) #B76AC4
- #A551BF (165,81,191) #A551BF
- #9338BA (147,56,186) #9338BA
- #811FB5 (129,31,181) #811FB5
- #6F06B0 (111,6,176) #6F06B0
- #5D00AB (93,0,171) #5D00AB
- #4B00A6 (75,0,166) #4B00A6
- #3900A1 (57,0,161) #3900A1
Color Shades of css #FFCED8 hex color
Tints of css #FFCED8 hex color
- Darker/lighter shades: Hex color values:
- #3900A1 (255,206,216) #3900A1
- #FFE0EA (255,224,234) #FFE0EA
- #FFF2FC (255,242,252) #FFF2FC
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF