Rgb 255,205,238 to Css #FFCDEE Color code html values
Css FFCDEE Hex Color Code for rgb 255,205,238
Css Html color #FFCDEE Hex color conversions, schemes, palette, combination, mixer, to rgb 255,205,238 colour codes.
Div Background-color : #FFCDEE
.div{ background-color : #FFCDEE; }
html #FFCDEE color code
Text/Font color #FFCDEE
.text{ color : #FFCDEE; }
My text html color #FFCDEE hex color code
Border html color #FFCDEE hex color code
.border{ border:3px solid : #FFCDEE; }
My div border color
Outline hex color #FFCDEE
.outline{ outline:2px solid #FFCDEE; }
My text outline color #FFCDEE
css #FFCDEE Color code html chart

|

|
css Text shadow : #FFCDEE color
.shadow{ text-shadow: 10px 10px 10px #FFCDEE; }
My text shadow
Css box shadow : #FFCDEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFCDEE; }
My box shadow
Css Gradient html color #FFCDEE code
.gradient{ background-color:#FFCDEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFCDEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFCDEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFCDEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFCDEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFCDEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFCDEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFCDEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFCDEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFCDEE Color code html values
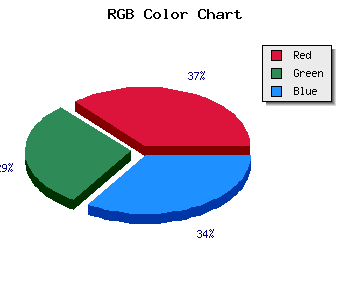
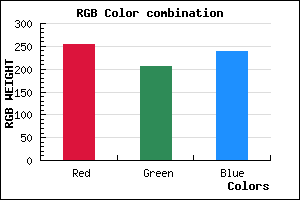
#FFCDEE hex color code has red green and blue "RGB color" in the proportion of 100% red, 80.39% green and 93.33% blue.
RGB percentage values corresponding to this are 255, 205, 238.
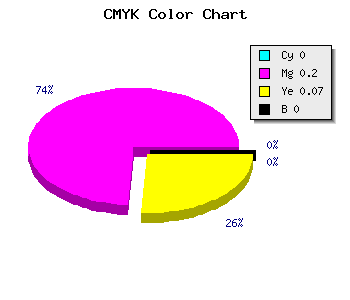
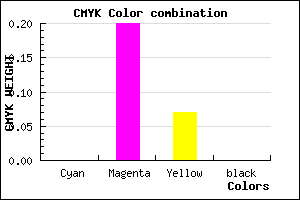
Html color #FFCDEE has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFCDEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFCDEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFCDEE Hex Color Conversion

|

|
CMYK Css #FFCDEE Color code combination mixer
RGB Css #FFCDEE Color Code Combination Mixer
Css #FFCDEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFCDEE hex color
a{ color: #FFCDEE; }
css h1,h2,h3,h4,h5,h6 : #FFCDEE
h1,h2,h3,h4,h5,h6{ color: #FFCDEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,205,238 Text color with hexadecimal code
Text font color is Rgb (255,205,238)
color css codes
Luminosity of css #FFCDEE hex color
- #18000f (1572879) #18000f
- #4c0030 (4980784) #4c0030
- #7e0050 (8257616) #7e0050
- #b20071 (11665521) #b20071
- #e40091 (14942353) #e40091
- #ff19ab (16718251) #ff19ab
- #ff4bbd (16731069) #ff4bbd
- #ff7fd0 (16744400) #ff7fd0
- #ffb1e3 (16757219) #ffb1e3
- #ffe5f6 (16770550) #ffe5f6
- lighter/Darker shades: Hex values:
- #FFCDEE (255,205,238) #FFCDEE
- #EDB4E9 (237,180,233) #EDB4E9
- #DB9BE4 (219,155,228) #DB9BE4
- #C982DF (201,130,223) #C982DF
- #B769DA (183,105,218) #B769DA
- #A550D5 (165,80,213) #A550D5
- #9337D0 (147,55,208) #9337D0
- #811ECB (129,30,203) #811ECB
- #6F05C6 (111,5,198) #6F05C6
- #5D00C1 (93,0,193) #5D00C1
- #4B00BC (75,0,188) #4B00BC
- #3900B7 (57,0,183) #3900B7
Color Shades of css #FFCDEE hex color
Tints of css #FFCDEE hex color
- Darker/lighter shades: Hex color values:
- #3900B7 (255,205,238) #3900B7
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF