Rgb 255,192,223 to Css #FFC0DF Color code html values
Css FFC0DF Hex Color Code for rgb 255,192,223
Css Html color #FFC0DF Hex color conversions, schemes, palette, combination, mixer, to rgb 255,192,223 colour codes.
Div Background-color : #FFC0DF
.div{ background-color : #FFC0DF; }
html #FFC0DF color code
Text/Font color #FFC0DF
.text{ color : #FFC0DF; }
My text html color #FFC0DF hex color code
Border html color #FFC0DF hex color code
.border{ border:3px solid : #FFC0DF; }
My div border color
Outline hex color #FFC0DF
.outline{ outline:2px solid #FFC0DF; }
My text outline color #FFC0DF
css #FFC0DF Color code html chart

|

|
css Text shadow : #FFC0DF color
.shadow{ text-shadow: 10px 10px 10px #FFC0DF; }
My text shadow
Css box shadow : #FFC0DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFC0DF; }
My box shadow
Css Gradient html color #FFC0DF code
.gradient{ background-color:#FFC0DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFC0DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFC0DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFC0DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFC0DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFC0DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFC0DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFC0DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFC0DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFC0DF Color code html values
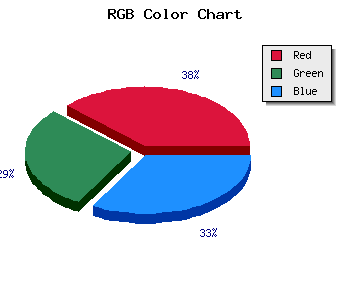
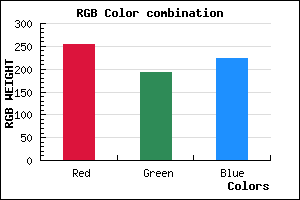
#FFC0DF hex color code has red green and blue "RGB color" in the proportion of 100% red, 75.29% green and 87.45% blue.
RGB percentage values corresponding to this are 255, 192, 223.
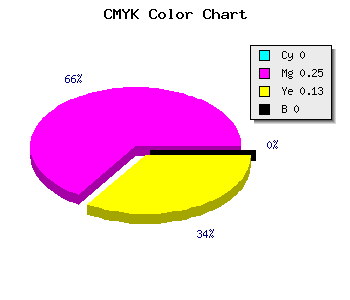
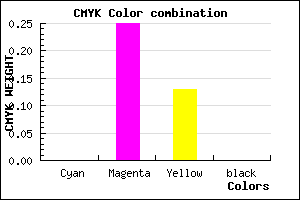
Html color #FFC0DF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFC0DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFC0DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFC0DF Hex Color Conversion

|

|
CMYK Css #FFC0DF Color code combination mixer
RGB Css #FFC0DF Color Code Combination Mixer
Css #FFC0DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFC0DF hex color
a{ color: #FFC0DF; }
css h1,h2,h3,h4,h5,h6 : #FFC0DF
h1,h2,h3,h4,h5,h6{ color: #FFC0DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,192,223 Text color with hexadecimal code
Text font color is Rgb (255,192,223)
color css codes
Luminosity of css #FFC0DF hex color
- #18000b (1572875) #18000b
- #4c0024 (4980772) #4c0024
- #7e003b (8257595) #7e003b
- #b20054 (11665492) #b20054
- #e4006b (14942315) #e4006b
- #ff1985 (16718213) #ff1985
- #ff4ba0 (16731040) #ff4ba0
- #ff7fbb (16744379) #ff7fbb
- #ffb1d6 (16757206) #ffb1d6
- #ffe5f1 (16770545) #ffe5f1
- lighter/Darker shades: Hex values:
- #FFC0DF (255,192,223) #FFC0DF
- #EDA7DA (237,167,218) #EDA7DA
- #DB8ED5 (219,142,213) #DB8ED5
- #C975D0 (201,117,208) #C975D0
- #B75CCB (183,92,203) #B75CCB
- #A543C6 (165,67,198) #A543C6
- #932AC1 (147,42,193) #932AC1
- #8111BC (129,17,188) #8111BC
- #6F00B7 (111,0,183) #6F00B7
- #5D00B2 (93,0,178) #5D00B2
- #4B00AD (75,0,173) #4B00AD
- #3900A8 (57,0,168) #3900A8
Color Shades of css #FFC0DF hex color
Tints of css #FFC0DF hex color
- Darker/lighter shades: Hex color values:
- #3900A8 (255,192,223) #3900A8
- #FFD2F1 (255,210,241) #FFD2F1
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF