Rgb 255,189,189 to Css #FFBDBD Color code html values
Css FFBDBD Hex Color Code for rgb 255,189,189
Css Html color #FFBDBD Hex color conversions, schemes, palette, combination, mixer, to rgb 255,189,189 colour codes.
Div Background-color : #FFBDBD
.div{ background-color : #FFBDBD; }
html #FFBDBD color code
Text/Font color #FFBDBD
.text{ color : #FFBDBD; }
My text html color #FFBDBD hex color code
Border html color #FFBDBD hex color code
.border{ border:3px solid : #FFBDBD; }
My div border color
Outline hex color #FFBDBD
.outline{ outline:2px solid #FFBDBD; }
My text outline color #FFBDBD
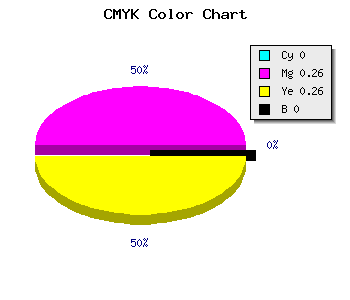
css #FFBDBD Color code html chart

|

|
css Text shadow : #FFBDBD color
.shadow{ text-shadow: 10px 10px 10px #FFBDBD; }
My text shadow
Css box shadow : #FFBDBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFBDBD; }
My box shadow
Css Gradient html color #FFBDBD code
.gradient{ background-color:#FFBDBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFBDBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFBDBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFBDBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFBDBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFBDBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFBDBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFBDBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFBDBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFBDBD Color code html values
#FFBDBD hex color code has red green and blue "RGB color" in the proportion of 100% red, 74.12% green and 74.12% blue.
RGB percentage values corresponding to this are 255, 189, 189.
Html color #FFBDBD has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFBDBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFBDBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFBDBD Hex Color Conversion

|

|
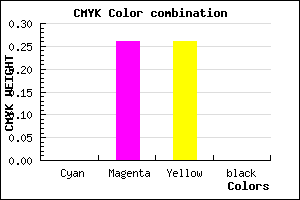
CMYK Css #FFBDBD Color code combination mixer
RGB Css #FFBDBD Color Code Combination Mixer
Css #FFBDBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFBDBD hex color
a{ color: #FFBDBD; }
css h1,h2,h3,h4,h5,h6 : #FFBDBD
h1,h2,h3,h4,h5,h6{ color: #FFBDBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,189,189 Text color with hexadecimal code
Text font color is Rgb (255,189,189)
color css codes
Luminosity of css #FFBDBD hex color
- #180000 (1572864) #180000
- #4c0000 (4980736) #4c0000
- #7e0000 (8257536) #7e0000
- #b20000 (11665408) #b20000
- #e40000 (14942208) #e40000
- #ff1919 (16718105) #ff1919
- #ff4b4b (16730955) #ff4b4b
- #ff7f7f (16744319) #ff7f7f
- #ffb1b1 (16757169) #ffb1b1
- #ffe5e5 (16770533) #ffe5e5
- lighter/Darker shades: Hex values:
- #FFBDBD (255,189,189) #FFBDBD
- #EDA4B8 (237,164,184) #EDA4B8
- #DB8BB3 (219,139,179) #DB8BB3
- #C972AE (201,114,174) #C972AE
- #B759A9 (183,89,169) #B759A9
- #A540A4 (165,64,164) #A540A4
- #93279F (147,39,159) #93279F
- #810E9A (129,14,154) #810E9A
- #6F0095 (111,0,149) #6F0095
- #5D0090 (93,0,144) #5D0090
- #4B008B (75,0,139) #4B008B
- #390086 (57,0,134) #390086
Color Shades of css #FFBDBD hex color
Tints of css #FFBDBD hex color
- Darker/lighter shades: Hex color values:
- #390086 (255,189,189) #390086
- #FFCFCF (255,207,207) #FFCFCF
- #FFE1E1 (255,225,225) #FFE1E1
- #FFF3F3 (255,243,243) #FFF3F3
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF